ユーザーの声を聞きながら磨き上げていく
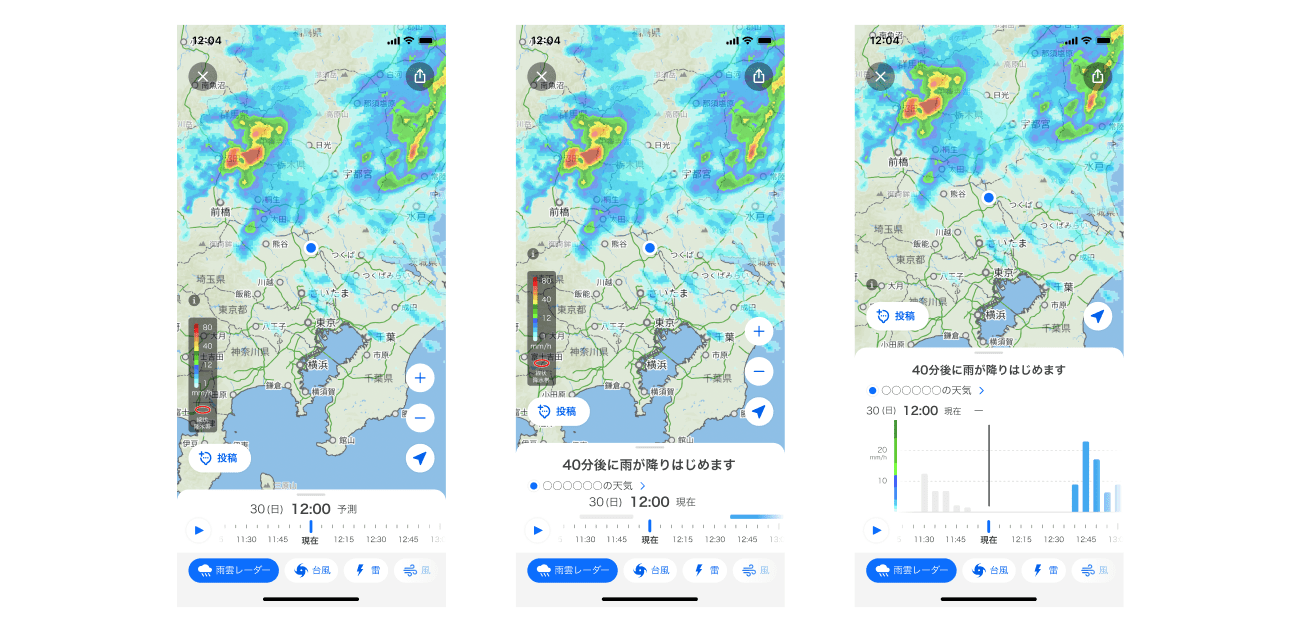
神谷 次は「Yahoo!天気」アプリの「雨雲レーダー」ですが、スライダーで雨雲を動かせるのが楽しいと思います。雲の動きを自動で動かすボタンが横向きの三角形で、動画再生の「Play(再生)」ボタンのようになっていますね。またスライダーを動かせば自分が知りたい時刻の雨雲の動きも分かる。このような操作感がデザインのポイントになっているのですか。
町田 直観的で、マニュアルレスで、説明しなくても操作ができるところを追求していくと、「Play」ボタンのような前例に従った方がユーザーは新たな学習をしなくて済みます。「そこにどんな独自性があるのか」と知財部から聞かれることがあるのですが、なかなか答えにくい質問なので、既にあるいいものといいものを組み合わせてブラッシュアップしたところを示して「ここかな」と答えたりします(笑)。
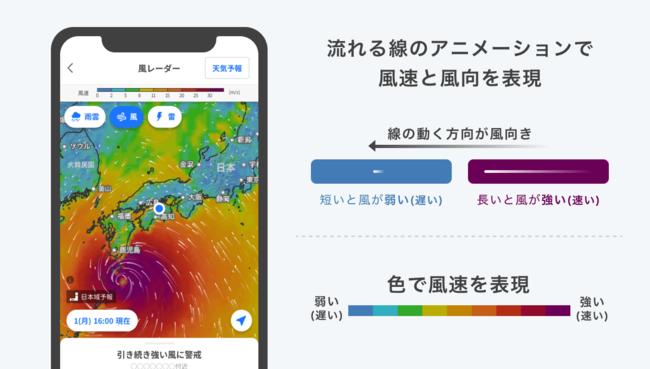
伊藤 「Yahoo!天気」アプリの「風レーダー」も「雨雲レーダー」と同じように、スワイプによりボトムシート(下端に配置されている情報画面)の幅を変えられるなど細やかな配慮をされていますね。
高部 「風レーダー」は「雨雲レーダー」に続くシリーズという位置付けです。ボトムシートを引き上げると、風の強さや向きなどが一目で分かる作りです。例えばゴルフに行くから詳しい風の強さや風向きの情報が欲しいというときはボトムシートを引き上げてもらい、細かい情報は要らないときは下げて地図部分を広げるという使い方ができます。
神谷 「Yahoo!天気」アプリには多くの情報が盛り込まれています。「Yahoo!乗換案内」の「異常混雑予報」のようなシンプルとは違う方向ですね。
町田 シンプルというのは要素が少ないということではなくて、too muchにならない、ユーザーが求める必要十分なギリギリのラインと考えています。「Yahoo!乗換案内」のシンプルと「Yahoo!天気」アプリのシンプルは同じではありません。ただし、これで完成品とは考えておらず、提供した後でもユーザーの声を聞きながら修正を加えたりして磨き上げていく作業を続けています。
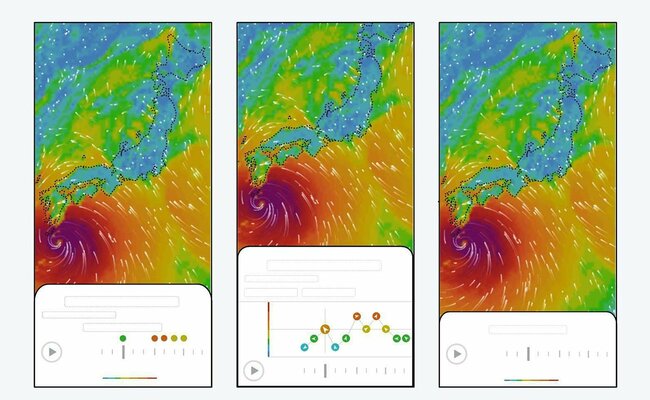
 「風レーダー」の登録意匠(意匠登録第1753733号)
「風レーダー」の登録意匠(意匠登録第1753733号)拡大画像表示