ちなみに、ダウンロードした場合には、HTMLファイルとして内容を確認したり、編集することができ、実際にそのファイルをWebブラウザにドラッグ&ドロップしてみたところ、表示に多少の違いはあるものの、問題なく機能することがわかった。
 ダウンロードした場合、このようなHTMLファイルとして保存される 拡大画像表示
ダウンロードした場合、このようなHTMLファイルとして保存される 拡大画像表示
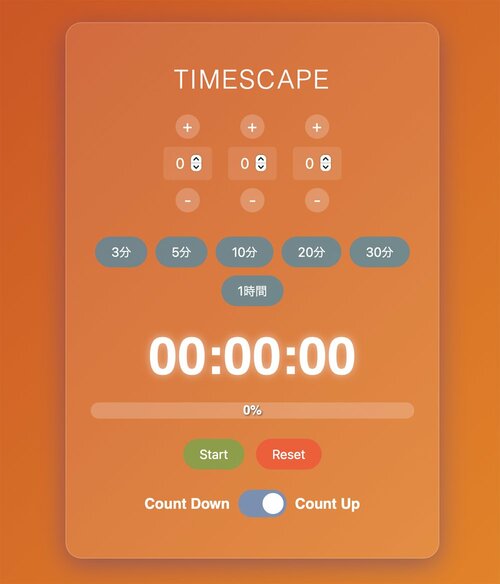
 そのままWebページに表示すると、時・分・秒の設定のところに上下の矢印が付加されたものの問題なく機能した 拡大画像表示
そのままWebページに表示すると、時・分・秒の設定のところに上下の矢印が付加されたものの問題なく機能した 拡大画像表示
このようなコード開発環境が進化していけば、プログラミングの本質がプログラミング思考にあり、自分が求める処理を論理的に分析して、そのアルゴリズムを言葉として表現できることの重要性が明確になってくるだろう。WebSimを使ってごく簡単なアプリであっても生成してみれば、そう遠くない将来に誰もが自分用のアプリを開発できる時代が到来することを実感できるはずだ。
※本記事で作成したタイマーアプリは実際に試すことができます→リンク