ちなみに、機能を追加していくと、各段階がサムネイルとして一覧できるようになる。もし追加した機能がうまく動かなかったり、意図と違ったりした場合には、以前の段階のサムネイルをタップしたり、クリックしたりすることで、その段階に遡ってやり直すことができるので安心だ。
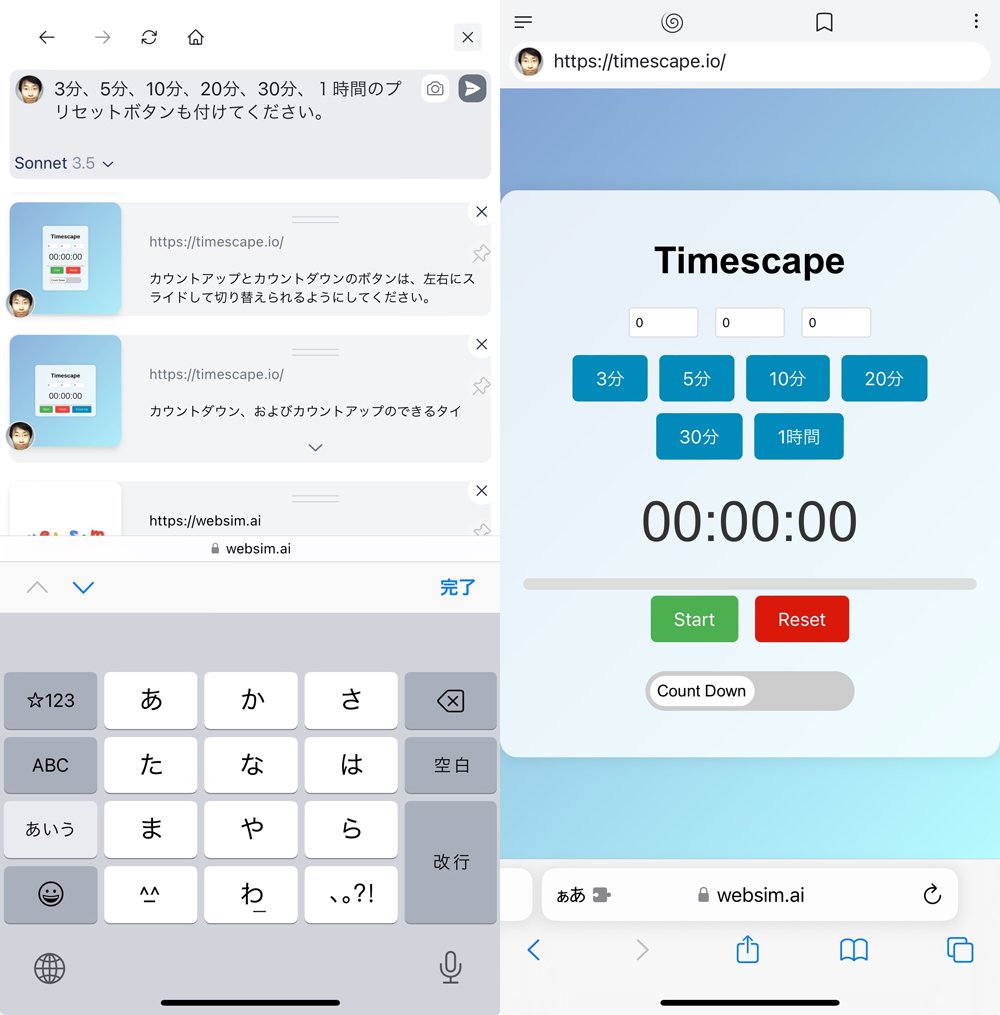
プリセットボタンで利便性がアップしたが、そうなると、ほかの数字ももう少し楽にセットできたらと思えてくる。そこで、キーボードからの入力に加えて、時・分・秒それぞれの数字を増減するボタンを追加することにした。プロンプトは「時間、分、秒のそれぞれのフィールドに、数字を1ずつ加算、減算するボタンも付けてください。」というものだ。
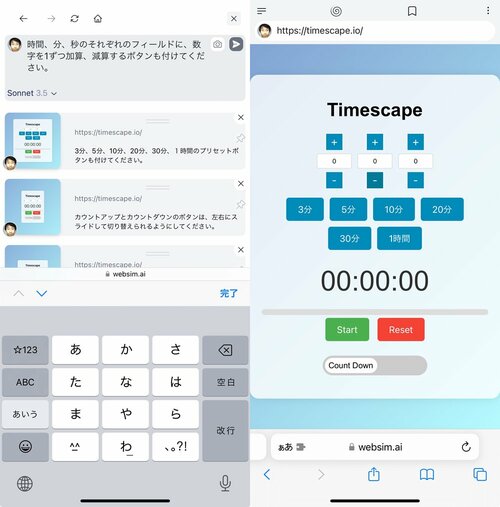
 時・分・秒の設定の増減を行いやすくするために「時間、分、秒のそれぞれのフィールドに、数字を1ずつ加算、減算するボタンも付けてください。」のプロンプトで「+」と「ー」ボタンを追加してみた 拡大画像表示
時・分・秒の設定の増減を行いやすくするために「時間、分、秒のそれぞれのフィールドに、数字を1ずつ加算、減算するボタンも付けてください。」のプロンプトで「+」と「ー」ボタンを追加してみた 拡大画像表示
デザイン変更は
「全体をスタイリッシュにしてください」
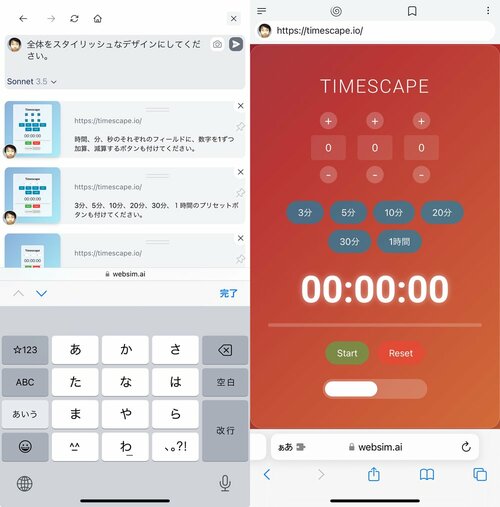
これで一通りの機能が組み込めたが、似たような色使いのボタンが多くなり、見た目がやや煩雑になった。画面上の色や形の要素を個々に指定することも可能だが、ここは生成AIらしい魔法のプロンプト(?)を試すことにした。「全体をスタイリッシュなデザインにしてください」という丸投げの指示である。
すると、瞬時に丸みのあるボタンを配した暖色基調のデザインへと変更され、機能別の色分けとなった、
 機能の追加によってデザインが煩雑な印象になったので「全体をスタイリッシュなデザインにしてください。」と指示したところ、丸みのあるボタン類と機能別の色分けによって、見た目が大きく改善された 拡大画像表示
機能の追加によってデザインが煩雑な印象になったので「全体をスタイリッシュなデザインにしてください。」と指示したところ、丸みのあるボタン類と機能別の色分けによって、見た目が大きく改善された 拡大画像表示
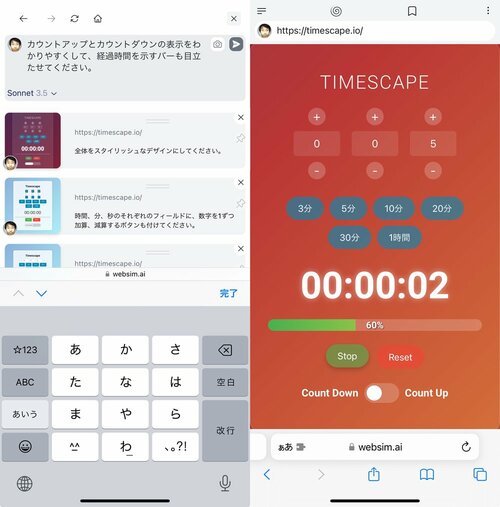
ところが、最下段のスライドボタンからカウントアップとダウンの文字が消えてしまったので、これを復活してもらうようにし、ついでに経過時間を示すバーの存在感が増すように「カウントアップとカウントダウンの表示をわかりやすくして、経過時間を示すバーも目立たせてください。」というプロンプトで修正を加えていく。
その結果、カウントアップとダウンの切り替え表示が明確になり、太めの経過時間のバーには%表示も追加された。
 消えてしまったカウントアップとダウンの表示を復活させると共に、経過時間のバーも目立つようにするため「カウントアップとカウントダウンの表示をわかりやすくして、経過時間を示すバーも目立たせてください。」というプロンプトを使用 拡大画像表示
消えてしまったカウントアップとダウンの表示を復活させると共に、経過時間のバーも目立つようにするため「カウントアップとカウントダウンの表示をわかりやすくして、経過時間を示すバーも目立たせてください。」というプロンプトを使用 拡大画像表示