うまくいかないこともある
~失敗したプロンプト例
ここで改めてタイマーの動きを確認してみる。すると、カウントダウンは正常だが、カウントアップが設定した上限値にいきなり達して、さらにそこで止まらずにカウントが続く症状が出ることが発覚。いわゆるプログラムのバグである。
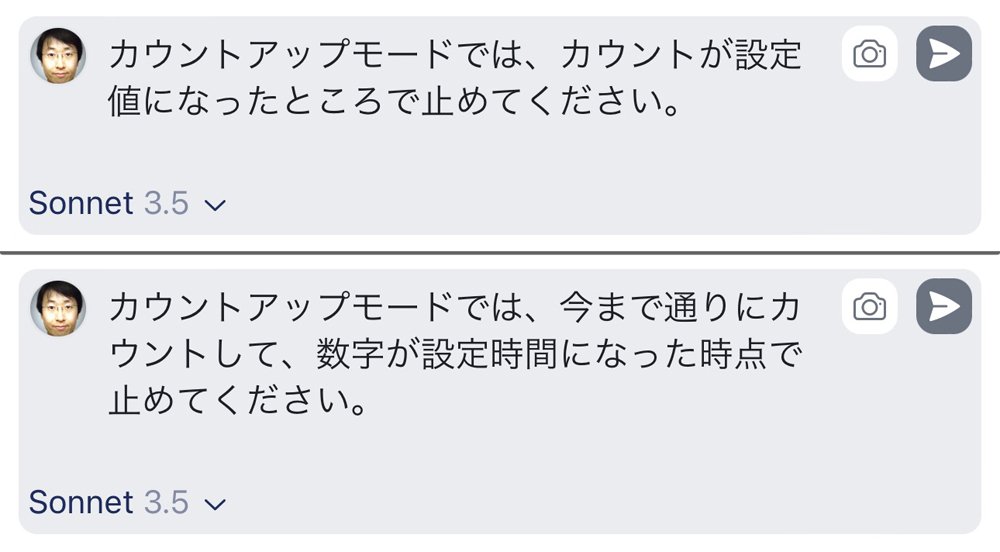
これに対処するために「カウントが設定値になったら止める」や「今まで通りのカウントで数字が設定時間になったら止める」などの指示をプロンプトで行ってみたが、症状は改善されなかった。
 プロンプトの指示が反映されなかった例。カウントアップモードで、瞬時に上限に達してしまう上、設定した時間を超えてカウントが続く症状が出たため、これらのプロンプトで対処しようとしたが症状が改善されることはなかった
プロンプトの指示が反映されなかった例。カウントアップモードで、瞬時に上限に達してしまう上、設定した時間を超えてカウントが続く症状が出たため、これらのプロンプトで対処しようとしたが症状が改善されることはなかった拡大画像表示
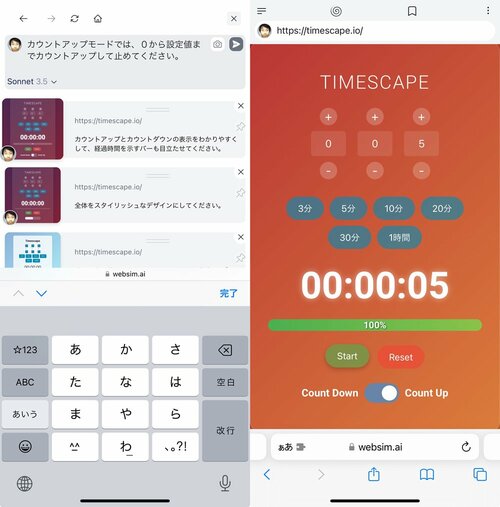
そこで先に説明したようにサムネイルから段階を戻し、改めて「0から設定値までカウントアップして止める」というピンポイントで明確な指示をプロンプトで与えたところ、異常な動作はなくなり、正しくカウントアップして止まるようになった。
一般的なプログラミングにおけるデバッグ(バグを取り除いて機能を正常に戻す作業)とは異なるが、WebSimのような環境では、指示の与え方を変えて望む機能を実現することがアプリ開発における重要な手順になるという一例である。
 「カウントアップモードでは、0から設定値までカウントアップして止めてください。」というピンポイントなプロンプトによって、カウントアップ時の問題は解決し、正常に機能するようになった 拡大画像表示
「カウントアップモードでは、0から設定値までカウントアップして止めてください。」というピンポイントなプロンプトによって、カウントアップ時の問題は解決し、正常に機能するようになった 拡大画像表示
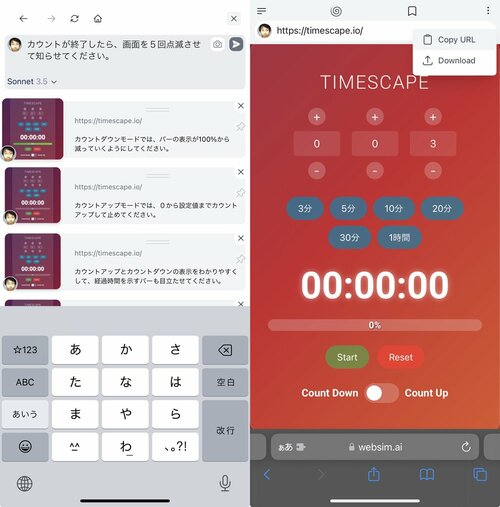
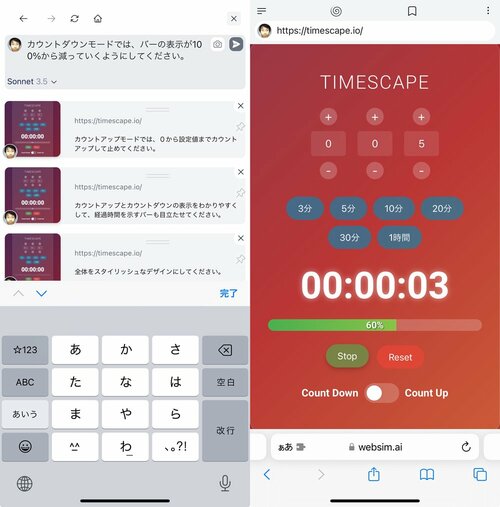
また、これまでは気にならなかったのだが、カウントアップで経過時間のバーが伸びでいくのは良いとして、カウントダウン時にも同じ処理になっていることに違和感が出てきた。そこで、カウントダウンの際にはバーが減っていくように「カウントダウンモードでは、バーの表示が100%から減っていくようにしてください。」というプロンプトで修正を加えた。
 カウントダウンのときにも経過時間を示すバーが伸びていくことが気になりだしたので、減っていく表示になるように「カウントダウンモードでは、バーの表示が100%から減っていくようにしてください。」のプロンプトで修正をかけた 拡大画像表示
カウントダウンのときにも経過時間を示すバーが伸びていくことが気になりだしたので、減っていく表示になるように「カウントダウンモードでは、バーの表示が100%から減っていくようにしてください。」のプロンプトで修正をかけた 拡大画像表示
完成した
ワークタイマーと利用法
最後に、カウントの終了が視覚的にわかりやすくなるように、画面を点滅させて知らせるようにしてみた。プロンプトは「カウントが終了したら、画面を5回点滅させて知らせてください。」というものである。
こうして完成したWebアプリは、リンクを共有して他の人に使ってもらったり、コードをダウンロードして別のプロジェクトで利用したりできるようになっている。このワークタイマーの動作は、この動画で確認でき、ここから実際に試すことが可能だ。