欲しいものを文章にすることさえできれば、
アプリが作れる
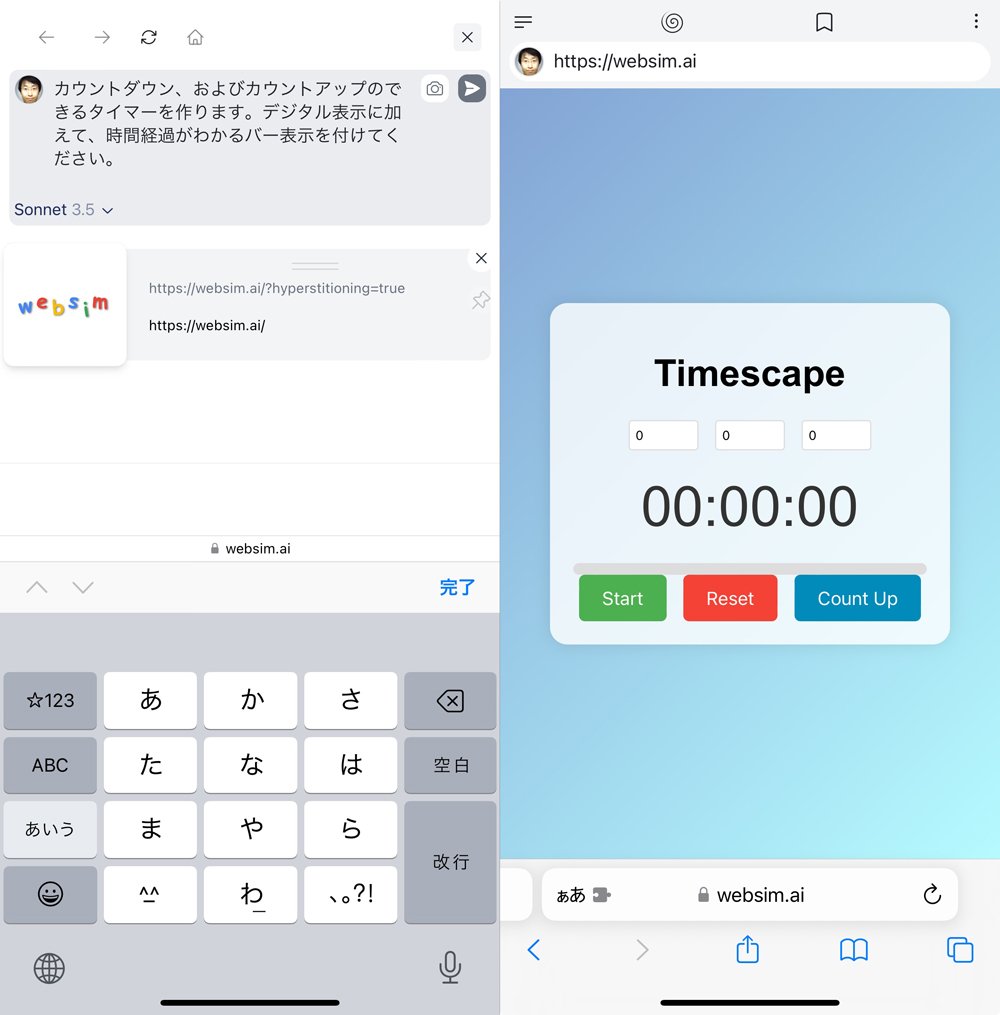
まずは、ベースとなるシンプルなタイマーアプリを生成してみよう。ここでは「カウントダウン、およびカウントアップのできるタイマーを作ります。デジタル表示に加えて、時間経過がわかるバー表示を付けてください。」というプロンプトを日本語で入力して、右向きの三角矢印ボタンをタップ、またはクリック。すると、指定したタイマーの機能を満たすアプリが、ものの10秒ほどで生成された。
時・分・秒のフィールドに必要な数字を入力してStartボタンを押せば、カウントが始まり、設定された時間で止まる。
一見、カウントアップのボタンしかないが、押すたびにカウントダウンとトグルで入れ替わる仕組みになっており、それは特に指定しなかった部分を生成AIが補って組み込んだ形だ。また、Timescapeという命名や、Start(スタート)ボタンが緑でReset(リセット)ボタンが赤という色分けも、生成AIが自動的に行ったものである。
 「カウントダウン、およびカウントアップのできるタイマーを作ります。デジタル表示に加えて、時間経過がわかるバー表示を付けてください。」というプロンプトを入力しただけでタイマーが生成された。実際に数字を入力すれば機能する 拡大画像表示
「カウントダウン、およびカウントアップのできるタイマーを作ります。デジタル表示に加えて、時間経過がわかるバー表示を付けてください。」というプロンプトを入力しただけでタイマーが生成された。実際に数字を入力すれば機能する 拡大画像表示
機能の修正や追加も、
プロンプトを書き足すだけ
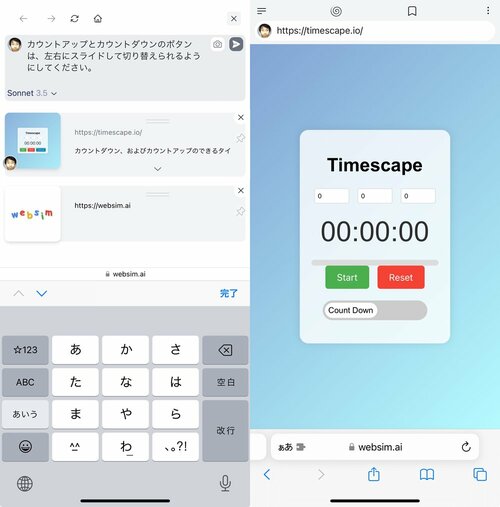
しかし、カウントダウン/アップの切り替えがトグルボタンではわかりにくいので、これをスライドボタンに改良しよう。改良といっても「カウントアップとカウントダウンのボタンは、左右にスライドして切り替えられるようにしてください。」というプロンプトで追加の指示を与えるだけだ。
生成されたアプリの上部にある“https://timescape.io/”というダミーのURLが書かれたフィールドをタップ、またはクリックすると、現在の機能の拡張や改良を行うためのプロンプトを入力してアプリを再生成することができる。
 カウントアップとダウンの切り替え方法が明示的でなかったので、「カウントアップとカウントダウンのボタンは、左右にスライドして切り替えられるようにしてください。」というプロンプトによってスライド式に改良した 拡大画像表示
カウントアップとダウンの切り替え方法が明示的でなかったので、「カウントアップとカウントダウンのボタンは、左右にスライドして切り替えられるようにしてください。」というプロンプトによってスライド式に改良した 拡大画像表示
アプリの形が整うにつれて欲が出てくるもので、今度は、よく使いそうな時間の設定をワンタッチで行えるプリセットボタンを付けたくなった。機能追加は「3分、5分、10分、20分、30分、1時間のプリセットボタンも付けてください。」のようにシンプルなプロンプトで行える。