たとえば、WebSimでスネークゲーム(グリッド上を移動しながらエサを食べるごとに体長が伸びるヘビを、壁や自身の体に衝突しないように動かし続け、食べたエサの数を競う)のように、すでにルールが知られているものであれば、「スネークゲームを作る」と日本語でプロンプトを書くだけで、基本的な部分はあっけなくできあがる。あとはそれをベースに、カラーやデザインテーマ、得点時のビジュアルエフェクトなど細かい要素を、同じようにプロンプトで指示するだけで追加指定することができ、自分好みにカスタマイズされたスネークゲームを簡単に作れる、といった具合だ。
ちなみに、WebSimではSonnet 3.5(=Claude 3.5 Sonnet)だけでなく、ChatGPT 4oやClaudeの過去のバージョンも選択可能だ。しかし、現状、コード生成には初期設定のSonnet 3.5が最も賢く速いとされており、実際に数十秒ほどで生成が完了するので、まずはそのままの設定で利用するといい。
「タイマーアプリ」を作ってみる
~生成AIでアプリを作るコツ
今回はサンプルとして、ワークタイマーを生成してみる。時・分・秒を独立して設定でき、カウントダウンとカウントアップの両方に対応するものだ。
希望に沿ったアプリを作るコツは、一度に多くの情報を盛り込まず、段階を追って必要な機能を実現していくことだ。普段、生成AIに一般的な質問をする時と同じように、細かいところを少しずつ、希望を伝えて変えていくといい。
なお、今回の作例はスマートフォン上で作っているが、コンピュータ上でも同様に作れる。また、完成したワークタイマーを読者の皆さんにも試していただけるように、記事の最後にリンクを用意した。
それではさっそく、タイマーアプリを作っていこう。
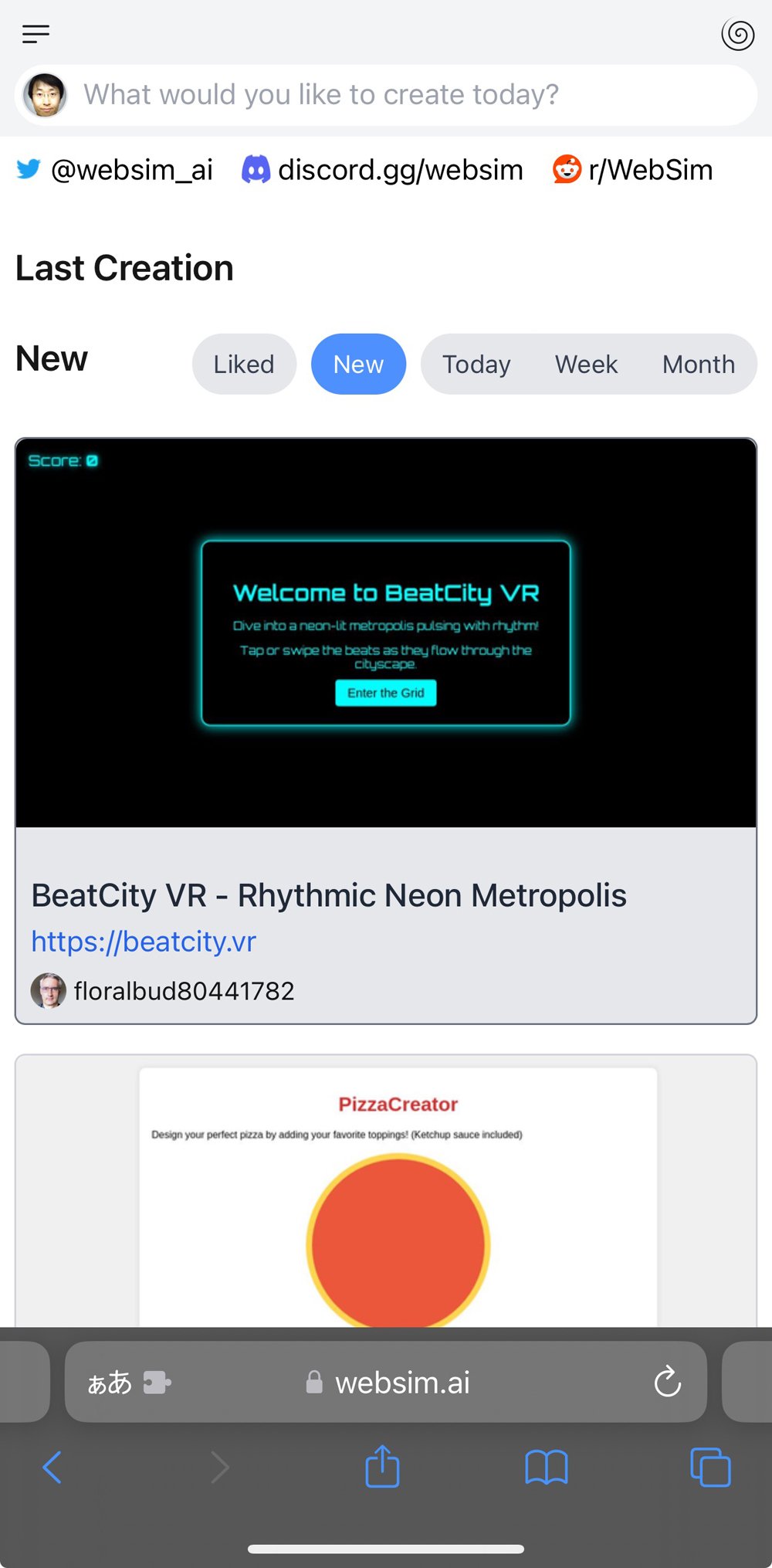
先に示したWebSimの公式サイトにアクセスして”What would you like to create today?”と書かれたフィールドをタップ、またはクリックし、Googleアカウントでログインすると、すぐにプロンプトを入力してアプリを生成できるようになる。
 WebSim AIの初期画面。Newの下に他のユーザーが生成した最新アプリのリストが表示され、それぞれ試すことができる。上部の“What would you like to create today?”をタップ、またはクリックすると、Googleアカウントでのログインを促され、プロンプト入力が可能となる。また、自分で最後に生成したアプリがLast Creationの下に表示される(以下の画像はすべて筆者作成) 拡大画像表示
WebSim AIの初期画面。Newの下に他のユーザーが生成した最新アプリのリストが表示され、それぞれ試すことができる。上部の“What would you like to create today?”をタップ、またはクリックすると、Googleアカウントでのログインを促され、プロンプト入力が可能となる。また、自分で最後に生成したアプリがLast Creationの下に表示される(以下の画像はすべて筆者作成) 拡大画像表示







