
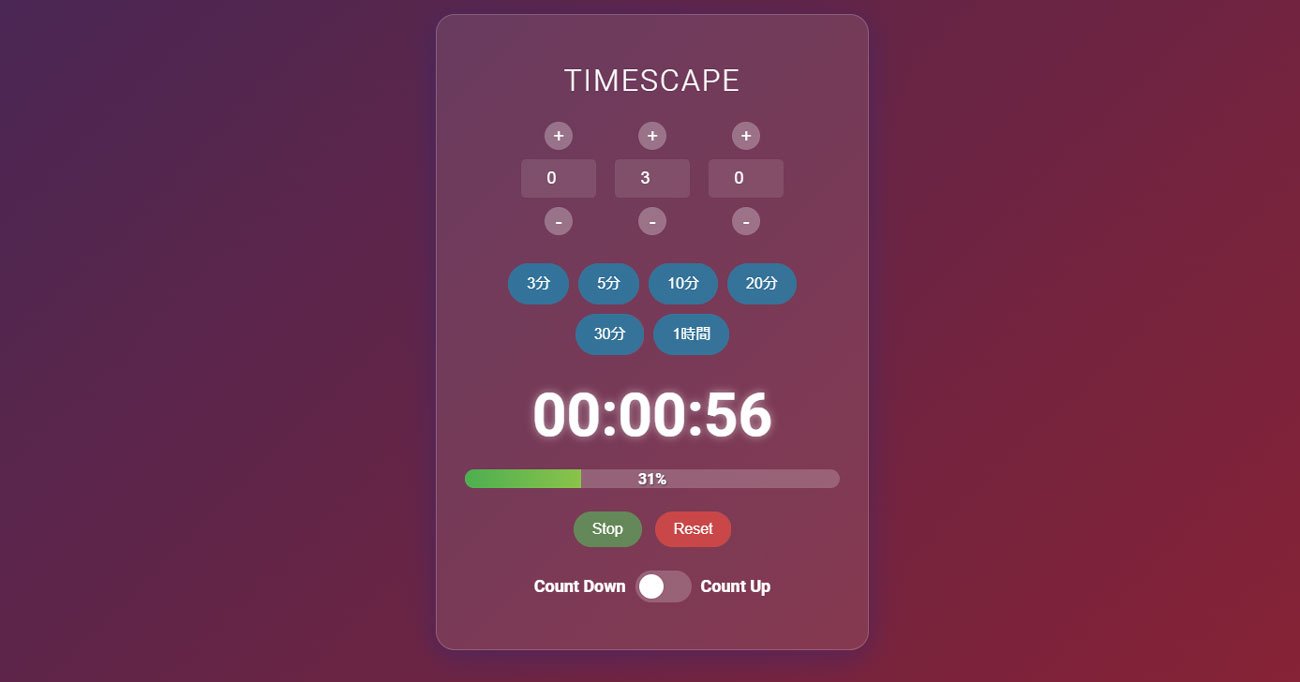
「生成AIはプログラムを書くのが得意」とは以前から言われていたが、それでも未経験者にはハードルが高かった。生成AIにプログラムを書かせても、そのプログラムを実行する環境がなければ試すことができず、デバッグやブラッシュアップができないためだ。しかし6月下旬にAnthropic(アンスロピック)がClaudeの新機能として発表した「Artifacts」では、生成したプログラムを専用ウインドウでそのまま実行し、プロンプトを追加することで修正や調整、機能追加などをリアルタイムに行えるようになった。プログラム言語をまったく知らなくても、生成AIとやりとりするだけで、プログラムを書き、修正や微調整ができるようになったのだ。「生成AIだけでアプリをつくる記事を出しましょう」という提案に対して、担当編集者から帰ってきた返事は「仕事に使えるアプリがいいですね。例えばタイマーとか?」。そんなわけで、本記事ではClaude3.5を使い、実際にタイマーアプリを作ってみようと思う。(テクノロジーライター 大谷和利)
「Claude 3.5+Artifacts」は
何がすごいのか
生成AIの進化が止まらない。これまでもプログラムのコードを書かせたり、検証させたりする試みは行われてきたが、実際に生成されたコードの動作確認は別に用意した実行環境上で行う必要があった。しかし、Anthropicが同社の最新生成AI環境であるClaude 3.5 + Artifactsを公開したことで、プロンプトのみでWebアプリのコードを生成してその場での動作確認や共有を行えるようになった。Artifactsは、チャットと生成結果を分離して表示することにより、従来のチャットインターフェースの限界を超えてAIとの新たな対話方法を提供するもので、AIとのコラボレーションをより直感的かつ効率的に行える機能として注目されている。
完成したアプリは、そのまま生成AI内の実行環境で利用したり、より本格的なプロジェクトのためのプロトタイピング目的で使ったりできる。実際には裏でコードが生成され、それが実行されるわけだが、実際に使ってみるとプロンプトから直接アプリが生成される感覚がある。
ここでは、基本的にClaude 3.5 Sonnet + Artifactsと同等ながら、より簡便に使える「WebSim AI」(以下、WebSim)の環境を利用して、実用的なワークタイマーをノーコードで作る過程を紹介し、誰もがアプリ開発をできる時代が近付きつつあることを実感していただこうと思う。
WebSimには世界中のユーザーが
生成したアプリが登録されている
WebSimは、プロンプトのみからWebアプリを作成できるツールで、別にプログラム実行環境を用意しなくても、ClaudeやChatGPTなどの生成AIが作成したWebアプリのコードをそのまま実行することができる。
WebSimでどのようなアプリ開発ができるのか、それを知るには実際に公式サイト(https://websim.ai/)にアクセスするのが一番だ。ここには、スネークゲームやテトリスなどのよく知られたゲームのバリエーションから、より複雑なオリジナルのアドベンチャーゲーム、メディアアート、電子楽器、ビジネス系ユーティリティに至るまで、すでに世界中のユーザーの手で生成されたアプリが無数に登録されている。