伝えたい情報を直感的にわかるように、グラフィカルに表現する「インフォグラフィック」。この「相手がぱっとわかるように工夫する」という考え方のクセそのものが、コミュニケーション上手にしてくれるはず。本連載は、情報をよりわかりやすく、という枠を超え、発想そのものを広げるための教科書だと思ってください。どうやってこのアウトプットに辿り着いたか、発想のスタート地点から解説していくことで、「考え方のプロセスと構造」がわかります。今回のお題は、これまでのインフォグラフィックとは違った「○印と線」を見立て、バリエーションを出していくものです。
肝心なのは順番
グラデーション的にオチに向かう
今回は当連載30ネタのインフォグラフィックの中で、異彩を放つ構造となっています。ある素材を見立てるという基本原則は同じですが、1つの見立てテーマを設定し、フラッシュ的に、バリエーションをばんばん出していく。数を出すというやり方は、この回だけです。
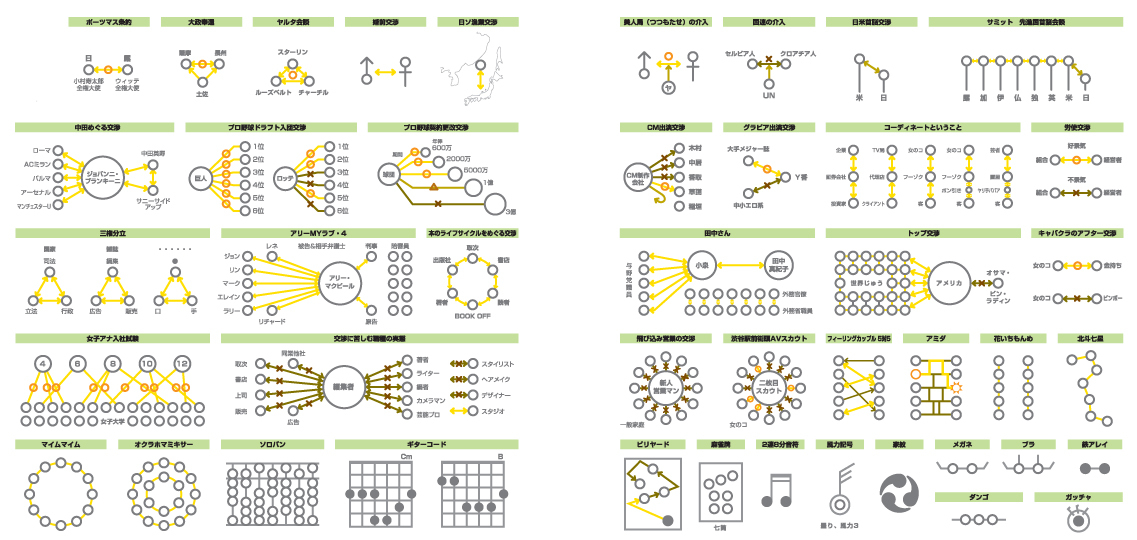
その見立てテーマ自体も「○印と線」というわかりやすいシンプルなもの。というのも、元となった『編集会議』の雑誌連載時は、これが第1回で、まずは素直な形でスタートしてみたからです。その後、路線が見えてきて、凝ったテーマが増えていきました。
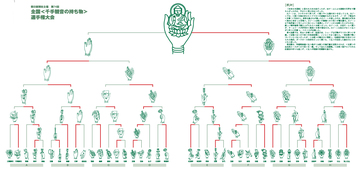
ではまず、【インフォグラフィック画像】をどうぞ。
 グラフィック作成/小宮山秀明
グラフィック作成/小宮山秀明拡大画像表示