プレゼン資料は、「読ませるもの」ではありません。“込み入った話”を言葉だけで伝えようとすると、どうしてもまどろっこしい表現になり、非常にわかりにくい説明になりがちです。そんな時に必要なのは、伝えるべき内容の「本質」を、直観的に理解できるように「図解化」する技術。プレゼン資料は「見せるもの」なのです。そこで、累計40万部を突破した『社内プレゼンの資料作成術』シリーズの著者で、ソフトバンク在籍時には孫正義社長に直接プレゼンをして「一発OK」を次々と勝ち取った実績を持つ前田鎌利さんと堀口友恵さんに、プレゼン資料を「図解化」する技術を伝授していただきます(本連載は『プレゼン資料の図解化大全』から抜粋・編集してお届けします)。
 写真はイメージです。 Photo: Adobe Stock
写真はイメージです。 Photo: Adobe Stock
時系列や手順はフローチャートで示す
ビジネス・プレゼンで必須の図解パターンが「フローチャート」です。
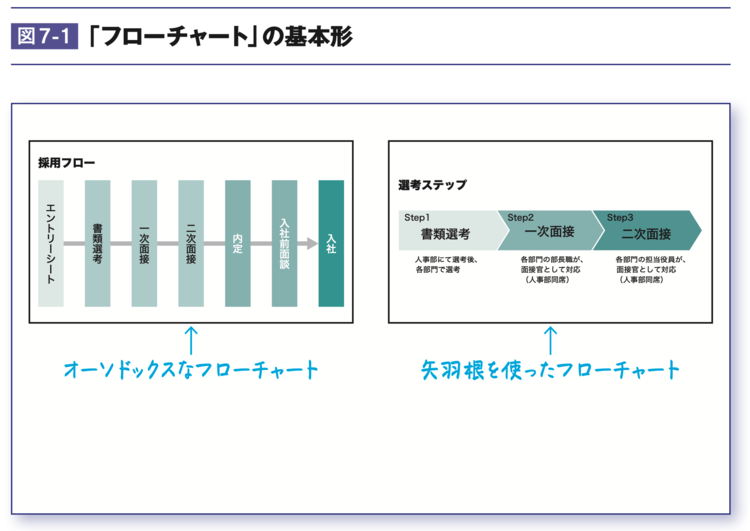
【図7-1】が典型的なものですが、「ボックス化」したり、「矢羽根」にしたりした複数の要素を、時系列や手順などの順序に従って並べるものです。

この「社員募集のプロセス」を文字情報だけで伝えようとすると、非常にまどろっこしい表現になってしまいますが、ご覧のとおり、フローチャートに落とし込めば一目瞭然となります。
フローチャートをつくるときの最大のポイントは、【図7-1】のように、要素を「左から右」の流れに沿って並べるのを基本とすることです。
これは、人の自然な「目の動き」に基づいたノウハウです。
何かを目にしたとき、その全体を把握するために、人は「左から右」に目線を動かしますから、その流れに沿って要素を流すとスッと理解できます。逆に、目線の自然な流れに逆らって「右から左」に流すと、非常に理解しづらいスライドになってしまうのです。
「左から右」に流すほうが“表現力”がアップする
ここで疑問に思う方もいらっしゃるはずです。
「人の目線の自然な流れに沿う必要があるのならば、“左から右”だけではなく、“上から下”でもいいのではないか?」
これはおっしゃる通りです。
たしかに、フローチャートを「上から下」に流しても意味を読み取るのに支障はありません。それでも、私たちは「プレゼン資料においては、“左から右”が基本」だと考えています。
その理由は、スライドの形状にあります。スライドは横長の形状をしていますから、「上から下」よりも「左から右」でフローチャートを流す方が、スライドの表現力を高めることができるのです。
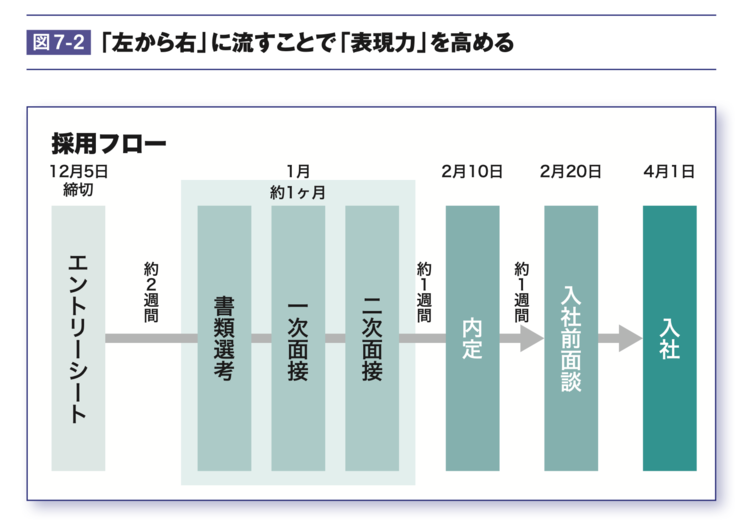
例えば、【図7-2】をご覧ください。

これは、【図7-1】で示した情報に、「日付」と「実際にかかる時間」という情報を付加したスライドですが、ご覧のように、「実際にかかる時間」を「空間の大小」で表現することで、それを「体感」できるようになっています。
これは、文字情報だけでは到底表現できないことであって、「図解」にすることで初めて表現できることです。そして、このような「表現」をするためには、なるべく広いスペースが必要。そのためには、「横長」というスライドの特性を活かすために、「左から右」に流すことを基本とすべきだと思うのです。
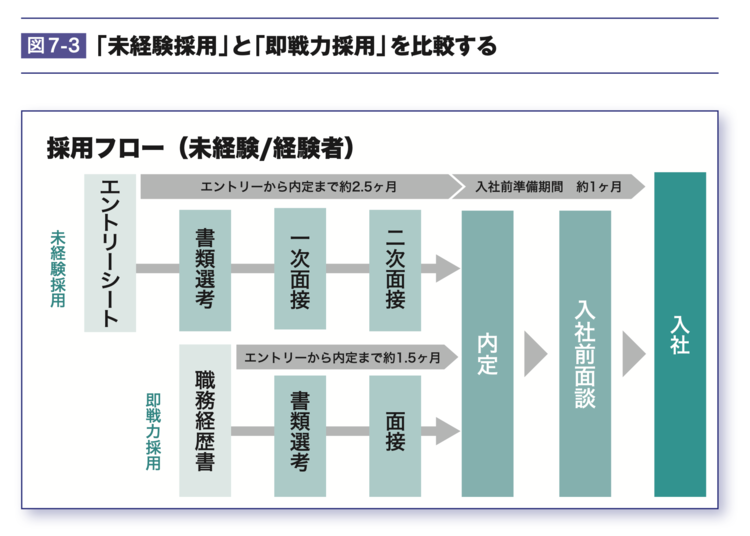
なお、これをさらにアレンジして、【図7-3】のようなスライドをつくれば、「未経験採用」と「即戦力採用」のスケジュールを比較して、「即戦力採用」の方が早期に入社までたどり着けることを体感してもらうこともできるでしょう。

これも、言葉だけで説明しようとしたら、煩雑きわまりないことになりますが、上手に図解化することで瞬時に理解してもらえるようにすることができるのです。
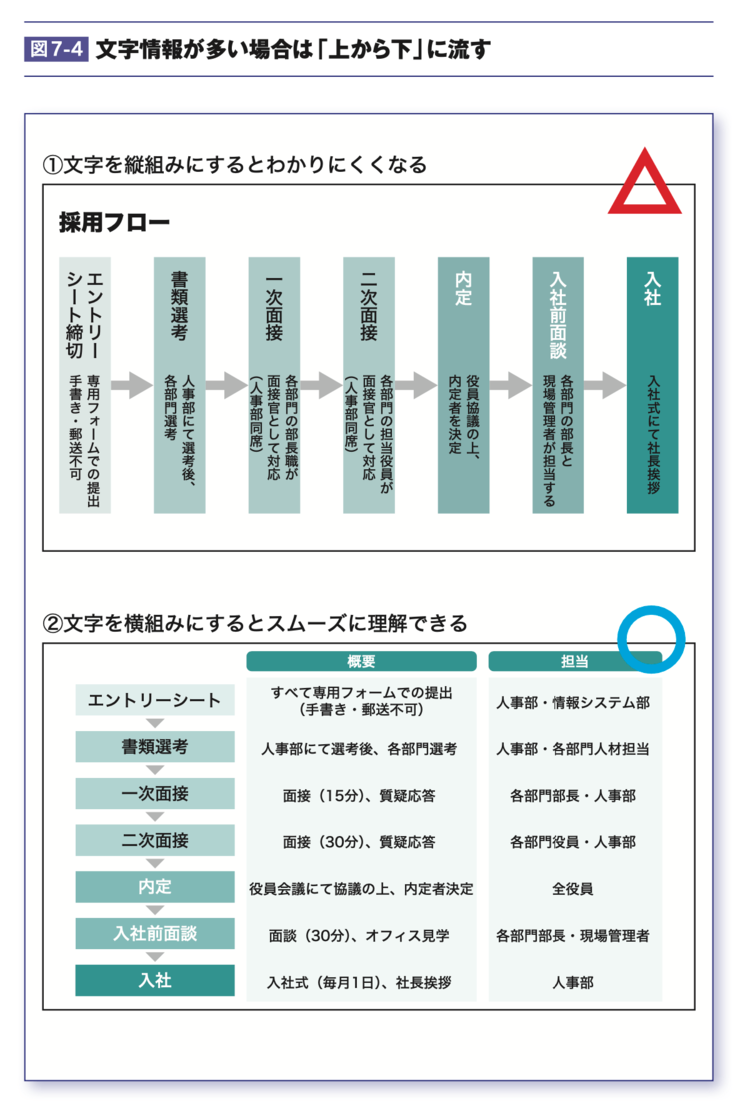
文字情報が多い場合は「上から下」に流す
ただし、文字情報が多い場合には、フローチャートを「左から右」に流すのが難しくなります。
例えば、【図7-1】のフローチャートにおいて、「エントリーシート締切:すべてデジタル情報での受付。手書き・郵送不可」「書類選考:人事部にて選考後、各部門ごとに選考」などと、それぞれの要素について「説明文」を入れることを想像してください。
こうした文字情報を、【図7-1】のそれぞれのボックスの中に挿入すると、縦方向のスペースが狭いために、小さなフォントを使用せざるを得なくなります。
しかも、ボックス内に挿入する文章が複数行になる場合には、その文章の流れは「右から左」に流すことになるため、フローチャートの流れと逆行することになります。その結果、非常に理解しづらいスライドになってしまうのです(図7-4①参照)。
そこで、このように文字情報が多い場合には、【図7-4】の②のように、フローチャートを「上から下」に流します。

このような形にすると、「縦方向」のスペースには制約がかかりますが、「横方向」に文字情報を付加するのは容易になります。しかも、時系列・順序の流れと、文章の流れも一致するので、理解しやすい「図解スライド」にすることができるというわけです。
このように、私たちは、フローチャートは「左から右」に流すことを基本としつつ、文字情報が多い場合には「上から下」に流すようにしていますが、それを明確にルール化しているわけではありません。
フローチャートの表現力を高めるためには、「横長である」というスライドの特性を最大限に活かすことを念頭に置きつつ、プレゼンする「データ・情報」の特性に合わせて、ケースバイケースでベストな判断をしていくことが求められるのです。
(本稿は、『プレゼン資料の図解化大全』より一部を抜粋・編集したものです)
1973年生まれ。ソフトバンクモバイルなどで17年にわたり移動体通信事業に従事。ソフトバンクアカデミア第一期生に選考され、プレゼンテーションにおいて第一位を獲得する。孫正義社長に直接プレゼンして幾多の事業提案を承認されたほか、孫社長のプレゼン資料づくりも数多く担当。2013年12月にソフトバンクを退社、株式会社固を設立して、プレゼンテーションクリエイターとして独立。2000社を超える企業で、プレゼンテーション研修やコンサルティングを実施。ビジネス・プレゼンの第一人者として活躍中。著書に『【完全版】社内プレゼンの資料作成術』『プレゼン資料のデザイン図鑑』『パワーポイント最速仕事術』(すべてダイヤモンド社)など。
堀口友恵(ほりぐち・ともえ)
埼玉県秩父市生まれ。立命館大学産業社会学部卒業後、ソフトバンクへ入社。技術企画、営業推進、新規事業展開などを担当する中で、プレゼンの経験と実績を積む。2017年に株式会社固へ転職し、スライドデザイナーとしての活動を始める。企業向け研修・ワークショップの担当や大学非常勤講師のほか、大手企業などのプレゼンのスライドデザインを担当し、のべ400件以上の資料作成やブラッシュアップを手がける。前田鎌利著の『プレゼン資料のデザイン図鑑』『パワーポイント最速仕事術』のコンテンツやスライドの制作にも深く関わった。ITエンジニア本大賞2020プレゼン大会にて、ビジネス書部門大賞・審査員特別賞を受賞。小学生向けのオンライン講座「こどもプレゼン教室」を運営し、子どもたちのプレゼンスキルアップの支援も行っている。