伝えたい情報を直感的にわかるように、グラフィカルに表現する「インフォグラフィック」。この「相手がぱっとわかるように工夫する」という考え方のクセそのものが、コミュニケーション上手にしてくれるはず。本連載は、情報をよりわかりやすく、という枠を超え、発想そのものを広げるための教科書だと思ってください。どうやってこのアウトプットに辿り着いたか、発想のスタート地点から解説していくことで、「考え方のプロセスと構造」がわかります。第2回は文系の人には馴染みの薄い「元素記号周期表」を使った事例です。
エンタメとしてそそられる
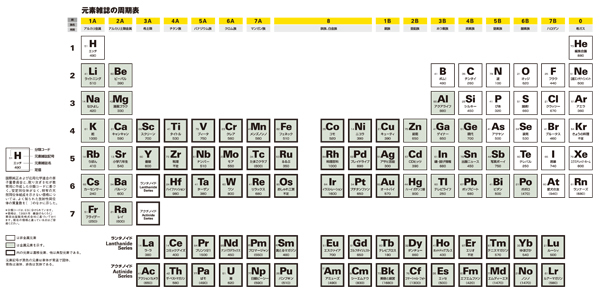
文系には馴染み薄い「元素周期表」
前回の新連載スタートにあたっては、かなりトリッキーなものをまずはと思い、「足ツボ」と地図という見立てをお送りしました。
今回は、それより思いつきやすいというか、元ネタの変換がわかりやすい方向からいってみます。連載スタート時に全30回すべてのインフォグラフィックはわかっているから、こうして、バリエーションつけて彩り豊かに出す順を決めていけます。これもまた、編集的、構造的な作業です。
ではまず、今回のインフォグラフィックを見てみましょう。これです。
 グラフィック作成/小宮山秀明
グラフィック作成/小宮山秀明拡大画像表示
学生時代には見慣れていても、一部理系のお仕事の方以外は、大人になったら日常その存在も思い出さないであろう、あの、元素周期表です。
2009年リリースのスマホアプリ「元素周期表」は人気で、世界で60万ダウンロードされたとか。また、2010年に発売されたアプリ「世界で一番美しい元素図鑑」も話題になりましたね。実際に見ましたが、くるくる回転させて形を見せるなど構造、デザインがよくできていて本当にきれいでした。
前者は、周期表を覚えるための実用的使われ方のアプリでしょうが、後者は、理系の人向けではないエンタメとしての作品。僕は理系にはさらさら縁遠い高校生の頃から、元素周期表のビジュアルとしての形状にそそられていて、8年ほど前にやっていた『編集会議』の連載でこのインフォグラフィックを作りました。