いいUXを見分けるポイントは
「通知」と「登録フォーム」
アプリのユーザー体験(UX)の良し悪しを見分けるポイントとして、まず挙げられるのが「通知」機能です。通知は非常に難しい機能で、タイミングと内容が非常に大事になります。ユーザーが望まないタイミングと内容で通知をすると、うるさがって通知設定を切られてしまうからです。一度切った通知をユーザーが元に戻すことは、まずありません。
最近ではウェブブラウザを使ったサイトの通知機能もありますが、こちらも同じことです。検索やSNS経由で初めてたどり着いたページで、いきなり「このサイトからの通知をオンにしますか?」と聞かれてもオフにするのが普通でしょう。この場合の正解は「何度かそのサイトに訪れた人に対して表示する」こと。それこそが「おもてなし」です。
アプリ通知機能の使い方が上手な例には、デルタ航空の「Fly Delta」があります。まずフライト前には予約した便が予定通り空港に向かっているのか、定刻通りに出発するのか、といった情報がSMSへ送られてきます。
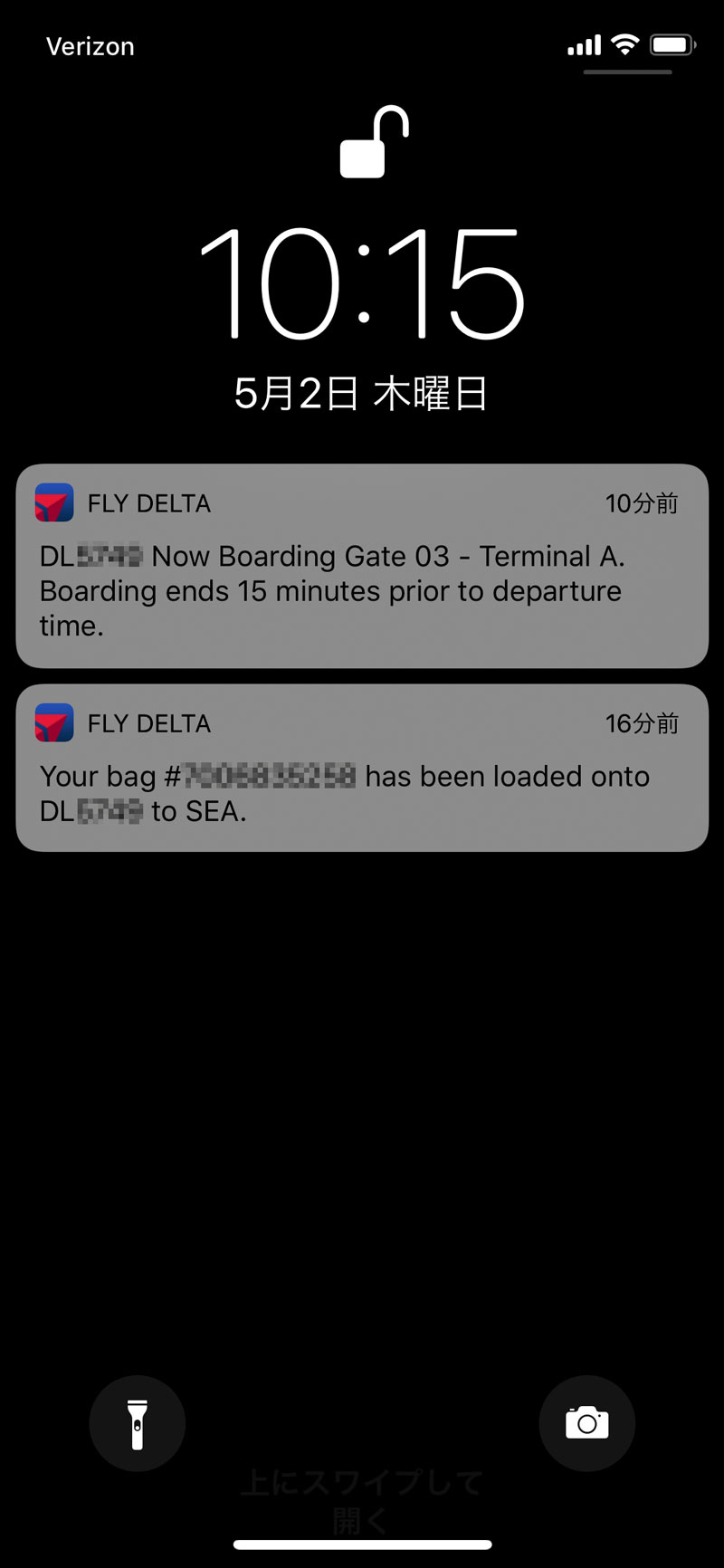
チェックイン後には「あなたの預けた荷物は確かに搭乗する飛行機に積み込まれました」「あなたの乗る予定の飛行機はどのターミナルのどのゲートで搭乗を開始しました」とポップアップで通知。フライトを終えて目的地の空港に到着すると、今度は「預けた荷物は何分以内にバゲージクレームに到着します」「バゲージクレームの何番に荷物が着きました」とポップアップが表示されます。
 デルタ航空のアプリ「Fly Delta」。ポップアップのタイミングは絶妙だ
デルタ航空のアプリ「Fly Delta」。ポップアップのタイミングは絶妙だ
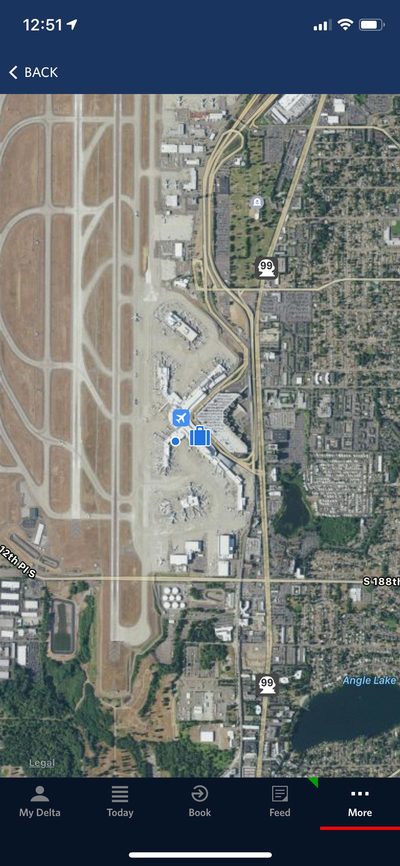
ゲートの位置とバゲージクレーム、自分が今いる位置は、地図でも表示することができます。出発時刻やゲートが変更になっても、空港内のフライト情報を探してヤキモキする必要がなく、到着後もバゲージクレームにスムーズに向かうことができる。ユーザー体験をより意識したアプリだと思います。
 地図で自分の預けた荷物の場所も確認できる
地図で自分の預けた荷物の場所も確認できる
またホテル予約サービスのHotels.comのアプリでも、チェックアウト当日の朝、チェックアウト時間の通知が送られてきて、感動しました。このように、通知はアプリのUXの優劣を表す機能といって差し支えないでしょう。
 Hotels.comのアプリ。チェックアウト当日はチェックアウト時間を通知で教えてくれる
Hotels.comのアプリ。チェックアウト当日はチェックアウト時間を通知で教えてくれる