伝えたい情報を直感的にわかるように、グラフィカルに表現する「インフォグラフィック」。この「相手がぱっとわかるように工夫する」という考え方のクセそのものが、コミュニケーション上手にしてくれるはず。本連載は、情報をよりわかりやすく、という枠を超え、発想そのものを広げるための教科書だと思ってください。どうやってこのアウトプットに辿り着いたか、発想のスタート地点から解説していくことで、「考え方のプロセスと構造」がわかります。
ついに最終回!
第1回から総まくり!
みなさまこんにちは。全31回限定でスタートしたこの連載、ついに最終回となりました。前回まででインフォグラフィック30ネタはすべて披露し終えましたので、ラストは、一気に全画像を総まくりして、発想から定着のポイント、肝となるビジュアルのパターンや素材について解説していきます。
その前にどうしてもひとつ。この連載のもととなった、雑誌『編集会議』の記事「ch ART」連載時に、僕の発想から生まれるラクガキのような(笑)ラフから、スマートなセンスとディテールへのこだわりですべてグラフィックを作成していただいた、デザイナー・小宮山秀明さんにまずは深く感謝の意を表します。
では数が多いのでさっそくさくさくとまいりましょう(順番は、当連載の掲載順でいきます。画像のグラフィック作成はすべて小宮山秀明氏)。
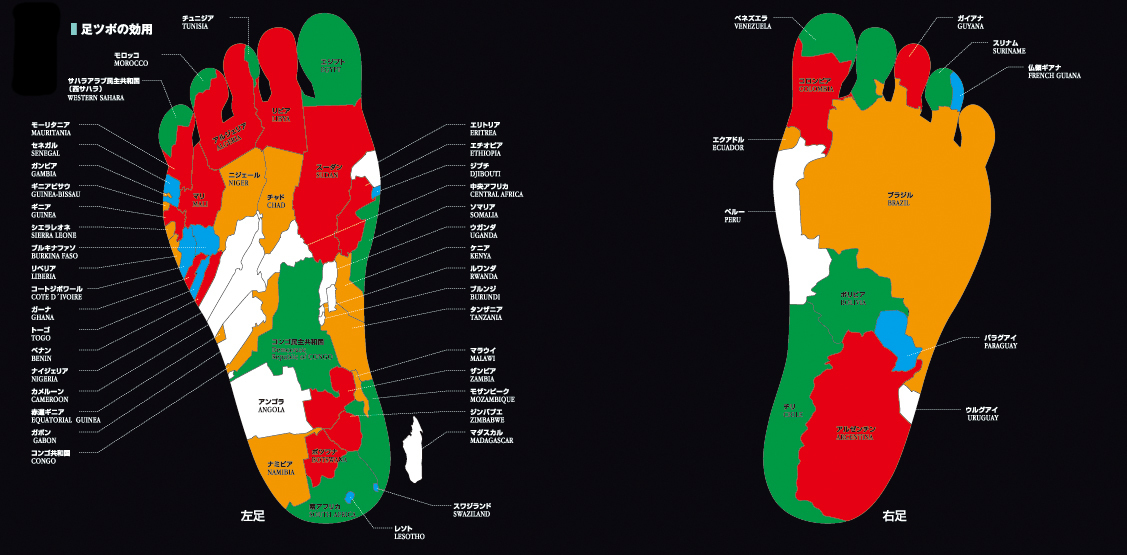
銭湯にあった足ツボ図を見ていて「地図に似ているな」と思ったのが発想のスタートライン。2つの大陸の形がうまく見立てられました。実際の地図を見ながら見当つけつつフリーハンドで、トレーシングペーパーに当て込んでいきました。
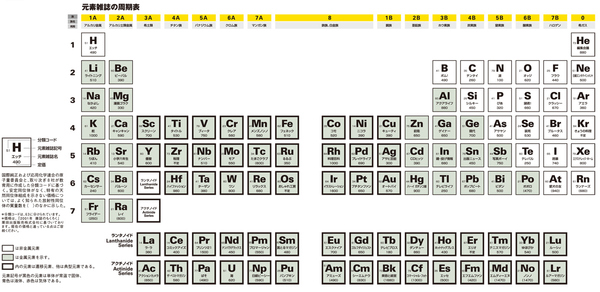
元素記号周期表を、たくさん種類のある何かに見立てられないかと思ったところから。8割ぐらいまではすいすい思いつきましたが、だんだん難しくなり、マニアックな雑誌名が載っている資料を入手し、定着させていきました。
これは僕のインフォグラフィック史上ベスト5に入る快作です。発想のきっかけは5歳のとき。みかんの皮をむいて、部屋に貼ってあった世界地図に似ていたと気づいたとき。他の7つも生きてきた長い時間でインプットされていった発想です。
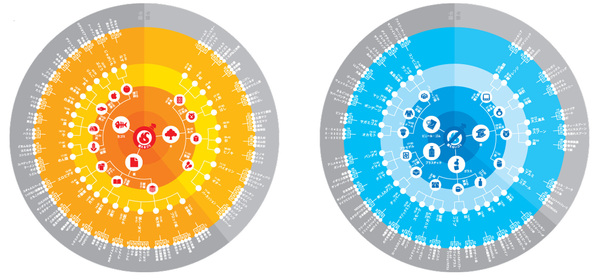
これは、ゴミの分別曜日の指定の貼り紙見ていて、「限りなく細かく分かれていたら笑えるな」と思ったところから。そのためには、<時間1分1秒>まで区切りたいと考えたら、自然に、時計の形にして、24時間で表すこととなりました。
これは労作でした。ハマッた形の瓶と缶を買い集めるのに高級スーパーなどに何軒も。発想の入口は、オーケストラの楽器編成を何か別の物で見立てたいなというところから。弦楽器すべてをコカコーラファミリーでくくったのが利いていると自画自賛。
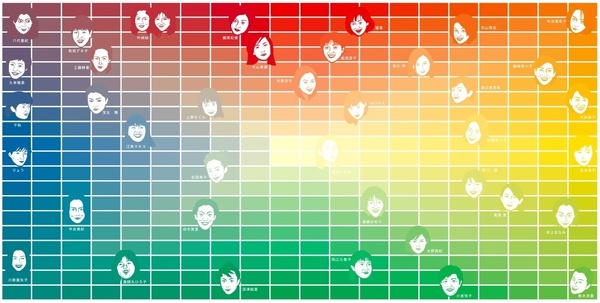
全国キャンディーズ連盟代表、女性タレントウォッチャーとしてやりかたったジャンル。カラーチャートが好きなので、色って人の雰囲気表すなあと考えていて、ならば、得意とするこのくくりでやってみようとなりました。