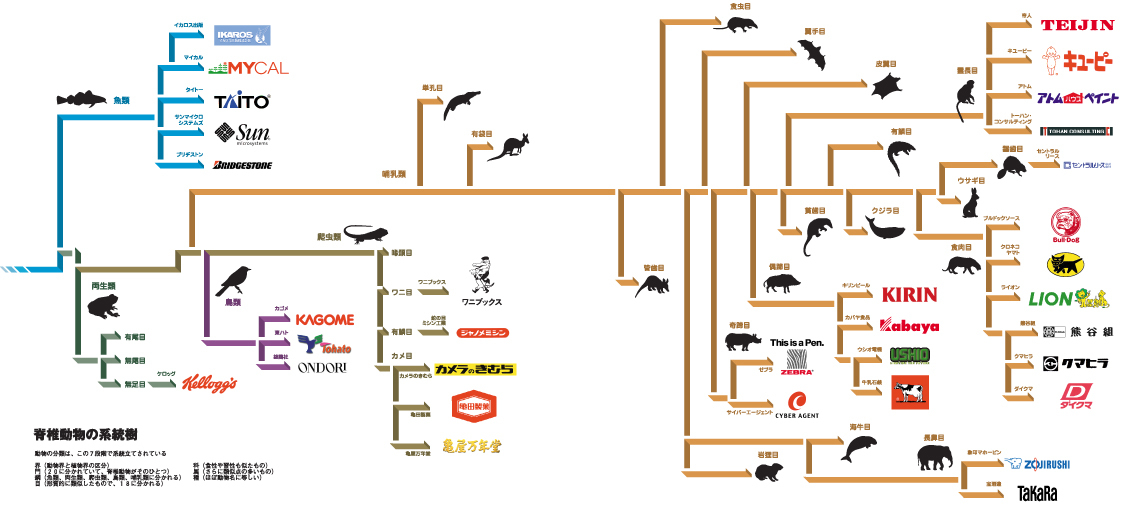
伝えたい情報を直感的にわかるように、グラフィカルに表現する「インフォグラフィック」。この「相手がぱっとわかるように工夫する」という考え方のクセそのものが、コミュニケーション上手にしてくれるはず。本連載は、情報をよりわかりやすく、という枠を超え、発想そのものを広げるための教科書だと思ってください。どうやってこのアウトプットに辿り着いたか、発想のスタート地点から解説していくことで、「考え方のプロセスと構造」がわかります。今回は、筆者が少年時代に父からもらった5冊の図鑑にあった、動物進化系統樹でインフォグラフィックを考えました。
単なる視認、理解しやすくの
一歩先を行くジャンル
一定枠内の情報を単に視認しやすく、理解しやすくビジュアル化して見せるのが、普通のインフォグラフィック。僕が提言する<インフォグラフィック発想>は、そこをベースとして、思考回路を一歩前に進めたジャンル。
与えられた命題を図示するだけではなく、「あるネタをこの形で見せたら面白い!」というもやもやしたイメージのなかから、意味として構造オチとなるビジュアルを生みだしていくクリエイションです。
その生成パターンには大きく分ければ2つの系統があります。<形状先行型>と<ネタ先行型>です。「この形に何かを当てはめたい」なのか、逆方向から「このネタをどんな形で表そうか」というアプローチなのか、です。
この連載各回のインフォグラフィックも、おおざっぱに言えばこのどちらか。感覚としては半々ぐらいの割合かと思います。
さて今回は、典型的な<形状先行型>です。まずは、【インフォグラフィック画像】をご覧ください。
 グラフィック作成/小宮山秀明
グラフィック作成/小宮山秀明拡大画像表示