伝わるデザインには、根拠があります。
デザイナーの深田美千代さんは、デザイナーではないノンデザイナーさんや、デザイン初心者さんを対象とした講座やセミナーを開催しています。そんな深田さんの著書『センスがなくても大丈夫! まねるだけで伝わるデザイン』は、多くの受講者さんにありがちなデザインの悩みを解決し、何となく垢抜けなくて悩ましいデザインを、たちまち伝わるデザインに変えるコツを教えてくれます。
ここでは『センスがなくても大丈夫! まねるだけで伝わるデザイン』から一部を再構成して紹介します。
横長資料のイラストはどこに置く?
深田美千代(ふかだみちよ)
大手複合機メーカーに在職中、40歳を目前に多摩美術大学に入学。世界標準である非常口サインの制作者、太田幸夫氏に師事する。大学に通いながら仕事では取扱説明書の制作に携わり、1000ページ超の分厚いマニュアルを利用者目線で改善。イラストを多用して40ページに仕上げたところ、電話相談センターへの問い合わせ数が3分の1にまで減少、顧客満足度40%向上という成果をおさめる。これにより「トリセツの達人」として雑誌や全国紙、テレビ等のメディア、デザイン書で紹介される。2008年からカタログや広報誌、ブランディングなどの企画制作全般へと担当業務を広げ、2014年に独立。大手企業から個人商店まで幅広い業態のデザイン制作を請け負うほか、企業研修やセミナーを開催し、受講者からわかりやすいと好評を得ている。受賞歴に2006年度マニュアルオブザイヤー(日本マニュアルコンテスト)等多数がある。
大手複合機メーカーに在職中、40歳を目前に多摩美術大学に入学。世界標準である非常口サインの制作者、太田幸夫氏に師事する。大学に通いながら仕事では取扱説明書の制作に携わり、1000ページ超の分厚いマニュアルを利用者目線で改善。イラストを多用して40ページに仕上げたところ、電話相談センターへの問い合わせ数が3分の1にまで減少、顧客満足度40%向上という成果をおさめる。これにより「トリセツの達人」として雑誌や全国紙、テレビ等のメディア、デザイン書で紹介される。2008年からカタログや広報誌、ブランディングなどの企画制作全般へと担当業務を広げ、2014年に独立。大手企業から個人商店まで幅広い業態のデザイン制作を請け負うほか、企業研修やセミナーを開催し、受講者からわかりやすいと好評を得ている。受賞歴に2006年度マニュアルオブザイヤー(日本マニュアルコンテスト)等多数がある。
今回は、横長資料のイラスト配置についてお話しします。
ユーザー視線の動き……?
視線の動きがどうのこうの。そんなのよくわからないですよね。
プレゼン等を受ける側のときも、意識したことはないと思います。
わかりやすい資料と、そうでない資料は、どこが違うんだろう。
わかりやすくするには、まず「そろえる」こと。
文頭を左にそろえるなど約束事を守ればいいので、難しくありません。
内容が複数ページにわたるプレゼン資料には特に効果的。テンプレートを使えば、タイトルは一番上など各要素の位置がそろいます。
これにより、見ているうちに相手が学習するので、ストレスを減少させ理解を助けてくれるのです。
また、相手の視線に従って内容を上から下に並べるのもセオリーどおりですが、左から右もあります。
プレゼン資料はほとんど横長なので、上下に分けると縦横比のバランスがさらに悪くなる。
1行が長すぎると、改行で読み間違えることもあります。気をつけて。
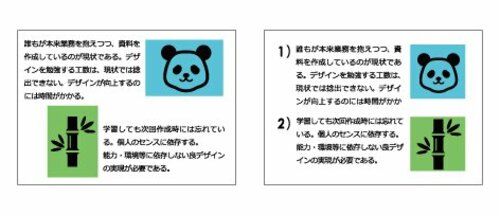
左のようなレイアウト、よく見かけますよ。右のように配置をそろえたほうが◎。
 左はよく見かけるレイアウト。右のように配置をそろえたほうが◎。
左はよく見かけるレイアウト。右のように配置をそろえたほうが◎。『まねるだけで伝わるデザイン』より
問題です!
では、問題です。
次のページのAとB、どちらのほうが読者が読みやすいレイアウトですか?