タグと要素
要素とは、ウェブサイトを構成する部分のこと。家を建てるためのブロックみたいなもの、と考えればいい。要素にはいろんな種類があって、一つひとつの要素が、きみの構築したいウェブサイトに、新たな情報(層)をつけ加えるのだ。
タグは、文章でいうカギカッコみたいなもの、と考えるとわかりやすい。開くカギカッコは、そこからセリフが始まることを示し、閉じるカギカッコは、そこでセリフが終わることを示すけれど、開始タグと終了タグも、しくみはそれと同じだ。タグは、ウェブサイトのコードに出てくる一つひとつのコンテンツを囲むのに使われるのだ。

タグは、ある要素がどこから始まって、どこで終わるかをコンピュータに教える重要なものだ。
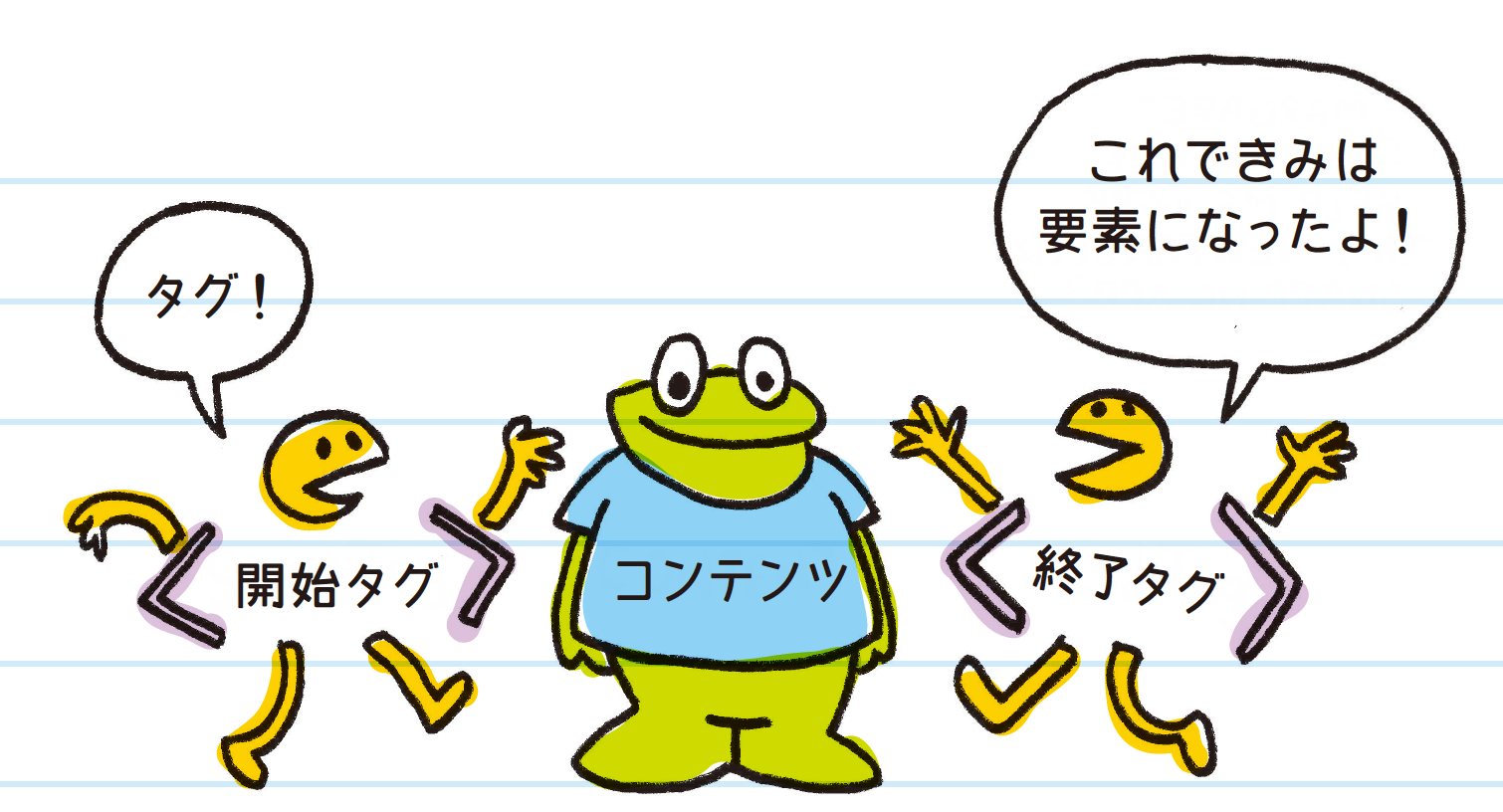
要素は、タグと、タグで囲まれたコンテンツがセットになったものと考えればいい。

要素は、いろんな種類があるけれど、必ずタグで始まり、そのあとにコンテンツが続き、タグで終わる、という法則は変わらない。

要素は、テキストの形式を整えたり、ウェブサイトをいくつかのセクションに分けたりするのに使われる。たとえば、こんな感じだ。

ウェブサイトの要素
どのウェブサイトにも、、、の3つの要素が必要だ。
要素には、その開始タグと終了タグのあいだに、そのウェブサイトのほかのすべての要素が含まれる。この要素は、そのHTML文書の始まりと終わりの位置を示す、と考えればいい。
要素には、そのウェブサイトについてのくわしい情報が含まれる。
要素のなかのほとんどの要素は、ユーザーの目に見えるコンテンツをウェブサイトに表示するのには使われない。むしろ、追加のCSSコード、サイトのタイトル、検索エンジン向けのキーワード、といった情報をウェブブラウザに提供するためのものなのだ。
要素には、ユーザーに見えるそのウェブサイトのコンテンツがすべて含まれる。テキスト、画像、動画、アニメーションなど、きみのサイトに表示させたい内容は、すべてこの要素のなかに入れる、と覚えておこう。
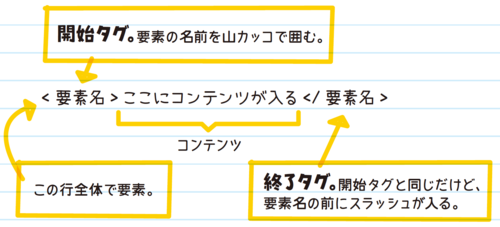
ウェブサイトの要素と要素の構造は、こんな感じだ。

HTMLの形式
インデント(字下げ)と半角スペースは、HTMLでは、入れる必要はない。ただ、入れ子にされた要素をインデントすると、コード全体が整理しやすくなる。
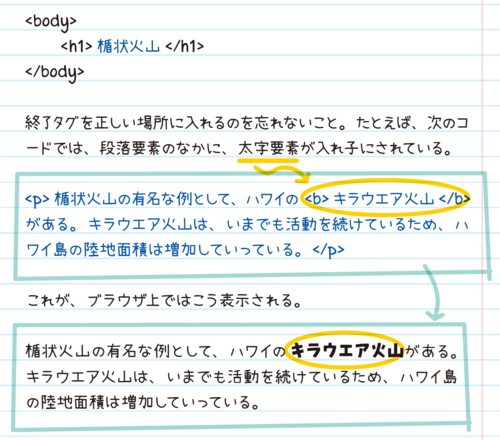
下のテキストでは、要素がインデントされているのがわかるだろう。おかげで、要素が、要素のなかに入れ子にされていることが、一目でわかるのだ。

「キラウエア火山」を太字にするのに、タグが使われている。
太字の開始タグと終了タグが、段落の開始タグと終了タグの内側にあるので、正しい入れ子のしかただ。
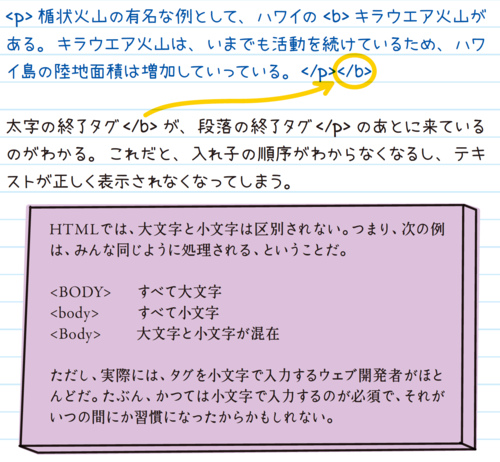
でも、タグが正しく入れ子にされていないと、コンテンツがきちんと表示されないことがあるし、コードがぐちゃぐちゃになって、エラーを見つけるのが難しくなってしまうので注意しよう。
まちがった入れ子のしかたの例は、こんな感じだ。

コメント
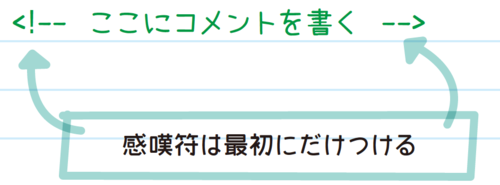
HTMLコードに、ブラウザによって認識されないコメントを追加することもできる。コメントとは、そのプログラムについてのきみ自身へのメモのこと。コメントは、こんなふうに入力しよう。

開始タグと終了タグの形がちがうのは、プログラマやコンピュータにとって、タグつきのコンテンツがどこから始まり、どこで終わるのかが、一目でわかるようにするためだ。