そのための軍資金として、Tsunagu.AIは12月3日にANOBAKA(旧:KVP)などを引受先としたJ-KISS型新株予約権方式により総額1億円を調達した。今回Tsunagu.AIに出資した投資家陣は以下の通り。なお同社は以前にもDNX Ventures、NOW、ディップなどから資金調達を実施している。
・ANOBAKA
・East Ventures
・DNX Ventures(既存投資家)
・NOW(既存投資家)
・日本スタートアップ支援協会とフューチャーベンチャーキャピタルが運営する日本スタートアップ支援1号ファンド
・個人投資家
Webサイト制作におけるコーディング業務を半自動化
上述した通り、FRONT-END.AIはWebサイト制作におけるコーディング業務を半自動化するプロダクトだ。
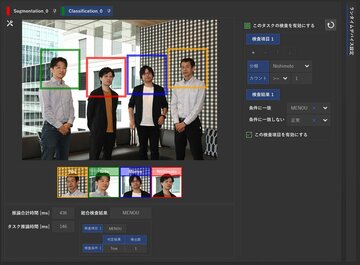
使い方はシンプルで、ページ全体のデザインカンプ(JPEGファイル)とアセットファイル(Webサイトに表示される素材)をサービス上にアップロードするだけ。するとFRONT-END.AIに搭載された複数の機械学習モデルを用いたAIが、“人の目で見たかのように”HTMLの構造やデザイン要素を分析する。
具体的にはデザインカンプの中で各素材がどのように配置されているのか。どれが見出しでどれがボタンかといったように、今まではエンジニアが人力で確かめていたものを機械化するイメージだ。

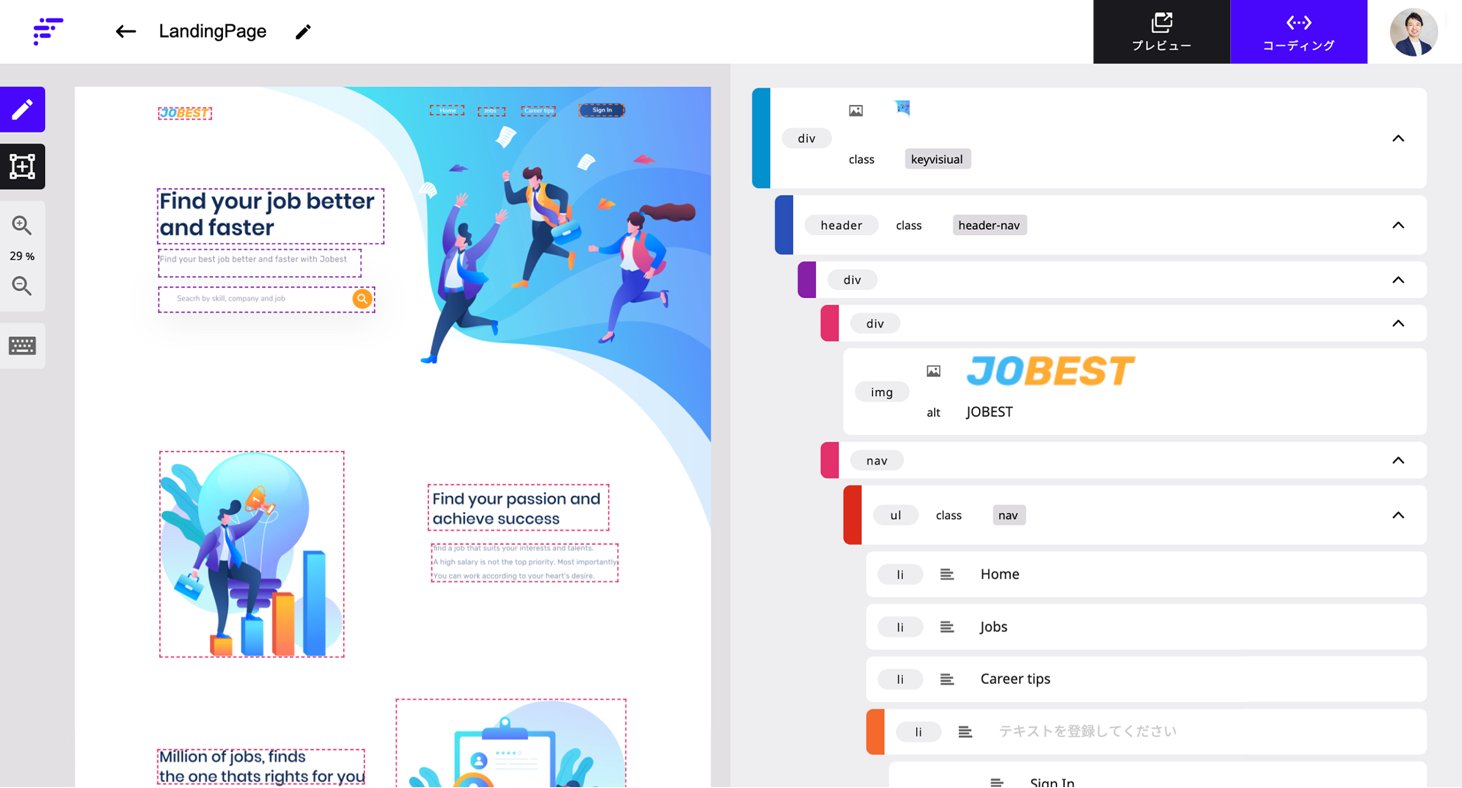
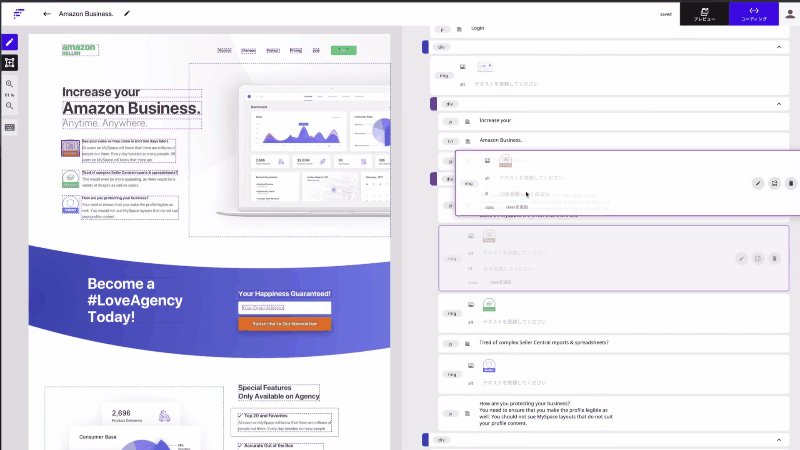
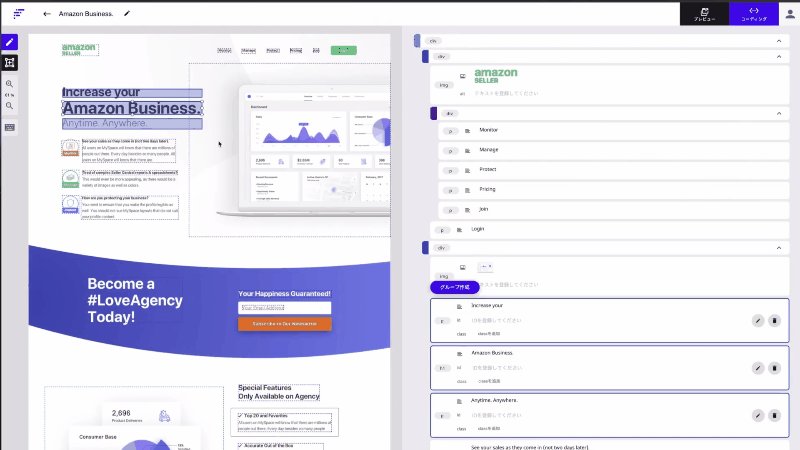
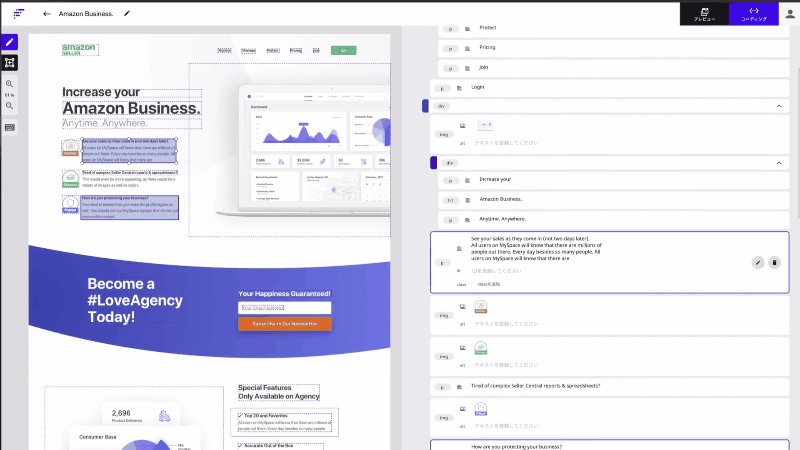
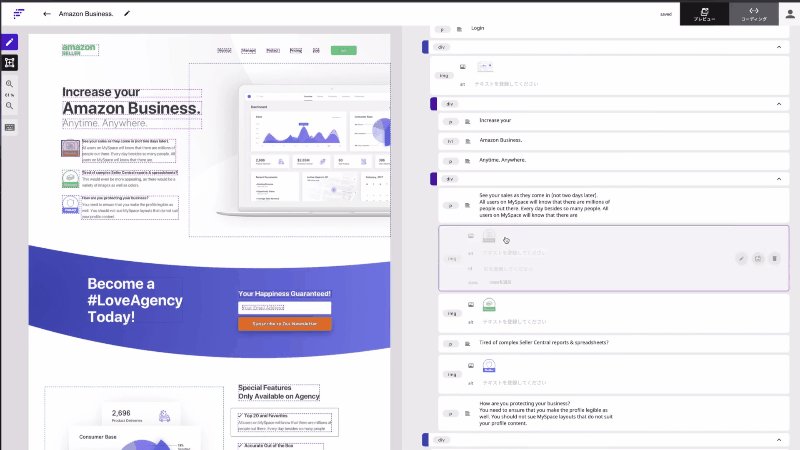
分析結果はだいたい30秒〜1分で終了し、上の画像のような形式で左右に分けて表示される。左側がアップロードしたJPEGファイルのデザインカンプ、右側がそれを分析した上で抽出されるコードの候補だ。
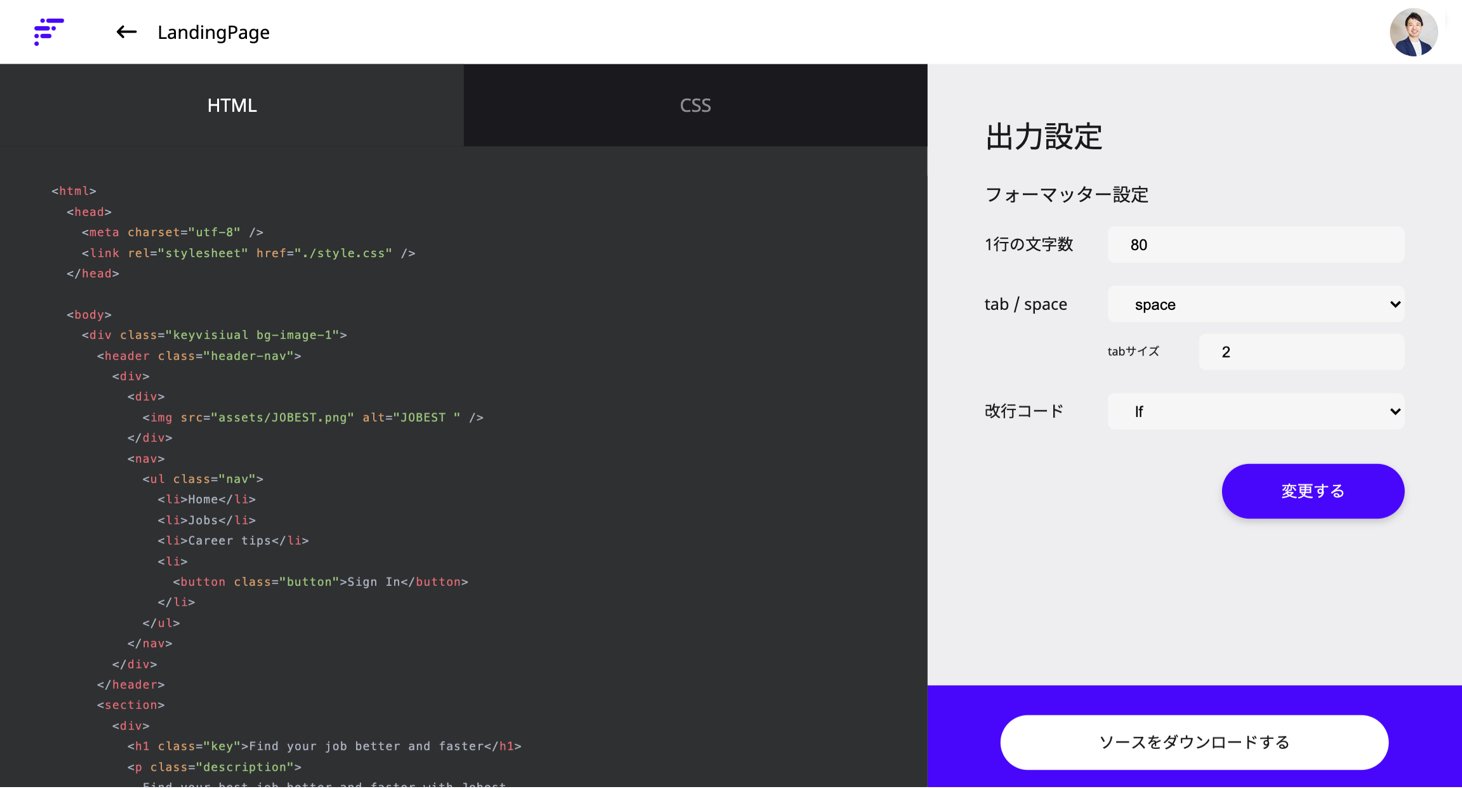
表示されたコードは必要に応じて画面上で修正することができる。階層を整えたり、タグの中身を変えたりしながら内容が固まれば準備は完了。コーディングボタンを押せば数秒でコードが生成されるので、後はダウンロードしてエンジニア自身のエディター上で作業を進めていく。


複数のモデルを組み合わせた「デザインを理解するAI」
Tsunagu.AIで代表取締役兼CEOを務める森隆晃氏によると、従来はエンジニアが担っていた「デザインを理解する」作業をAI化したのがこのプロダクトの大きなポイントだ。
その前工程であるデザインを作成する業務に関してはPhotoshopやSketchのような便利なツールが生まれ、同様に後工程となるコーディング業務についても使いやすいフレームワークなどが誕生し続けている。ただデザインを理解する工程だけは「10年〜20年の間全くアップデートされておらず、今でも多くの時間がかかる」のが現場のネックにもなっているという。