スマホ時代に読みやすい文章とデザインとは何か。今回はコピーライティングの第一人者、神田昌典氏25年の集大成『コピーライティング技術大全』の中から、スマホ時代に対応した「効果的な画像とキャプションの使い方」を抜粋して紹介する。
認知容易性を高めるには?
認知容易性を高める方法の1つに、画像を効果的に使うことがある。
郵送のセールスレターからウェブのLPに変わったことで最も変わったのは画像の使い方だ。
商品自体の画像を載せるのはセールスレター時代からあったが、LPは画像を多用し、全体のデザイン性が高い。
本書32ページでレスポンス広告とイメージ広告の違いに触れたが、レスポンス広告の目的は直接レスポンス(反応)なので、デザインに凝ったイメージ広告になってしまうと本末転倒。あくまでも画像は1パーツとして、文章の代わりに画像を使う感覚だ。
特にスマホで見る場合、文章より画像のほうが効果的なケースが多いが、画像を使う場合は、内容がパッと見てわかるもの=言葉だけで説明するよりよくわかる画像を選ぶ。
典型的なのは、サイズを表す場合。次の例で見てみよう。
まず、文章で表現すると、こうなる。
この手帳のサイズは、縦14.2cm×横7.1cm×厚さ1.2cmで
とても扱いやすい大きさです。
サイズが明記されているので具体的なように見えるが、なぜこれが扱いやすい大きさなのかはわからない。
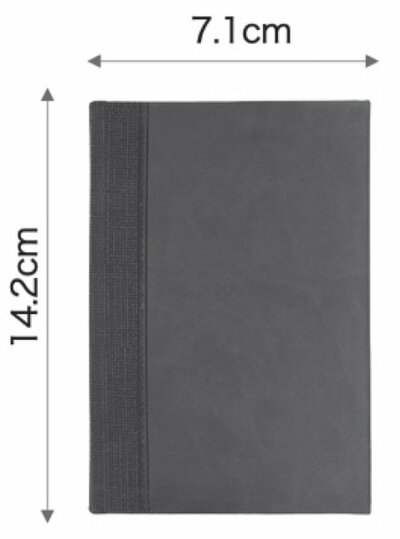
では、画像で表すとどうだろう。
サイズ自体は明確だが、扱いやすいかどうかイメージは湧かない。
では、イメージ重視で、次のような画像を使うとどうだろう。
これだけだと、何を言おうとしているのかわからない。
しかも、手に持っているのは、この商品の手帳ではなく「ノート」に見える。
実は、このようなイメージだけで何を言っているのかわからない画像をよく見かける。
次にiPhoneと並べた画像で、「iPhoneとほぼ同じ」という文言を入れ、実際のサイズは下に小さく書いておくのはどうだろう。
これなら、視覚的にすぐわかる。
この画像を説明する文章を「キャプション」という。
次がキャプションをつけた事例だ。
画像を効果的に見せるために、うまくキャプションをつけてみよう。
特にイメージ画像の場合、「画像+キャプション」でよりイメージが膨らむ。
下の事例もキャプションを効果的に使っている。
(本原稿は、神田昌典・衣田順一著『コピーライティング技術大全──百年売れ続ける言葉の原則』からの抜粋です)
『コピーライティング技術大全』は、25年間、再現性実験を繰り返してきた、本物の技術が一冊凝縮。東証プライム上場・現役マーケッター「北の達人コーポレーション」木下勝寿社長も、「この本は、100万円以上の価値がある!」と評しています。ぜひチェックしてみてください。
【著者】神田昌典(かんだ・まさのり)
日本最大級の読書会「リードフォーアクション」発起人、NPO法人 学修デザイナー協会理事
上智大学外国語学部卒。ニューヨーク大学経済学修士、ペンシルバニア大学ウォートンスクール経営学修士。大学3年次に外交官試験合格、4年次より外務省経済局に勤務。戦略コンサルティング会社、米国家電メーカーの日本代表として活躍後、1998年、経営コンサルタントとして独立。『GQ JAPAN』(2007年11月号)では、“日本のトップマーケター”に選出。2012年、アマゾン年間ビジネス書売上ランキング第1位。2018年、マーケティングの世界的権威の「ECHO賞」国際審査員に選出。2019~2020年、古田土会計が評価する「社長の成績表」で2年連続No.1に。現在、ビジネス分野のみならず、教育界でも精力的な活動を行っている。おもな著書に『
稼ぐ言葉の法則』『
60分間・企業ダントツ化プロジェクト』『あなたの会社が90日で儲かる!』『非常識な成功法則』『口コミ伝染病』、監訳書に『
ザ・コピーライティング』『
伝説のコピーライティング実践バイブル』『
ザ・マーケティング【基本篇】』『
ザ・マーケティング【実践篇】』、監修・解説書に『
最強のコピーライティングバイブル』などがある。
【著者】衣田順一(きぬた・じゅんいち)
マーケティング・コピーライター、アルマ・クリエイション株式会社コンテンツ戦略室 ディレクター
大阪市立大学文学部卒。鉄鋼メーカーの住友金属工業株式会社(現・日本製鉄株式会社)入社。製造業向けB to B営業と営業企画部門を経験。営業室長、企画部上席主幹(部長級職位)として組織をリード。脳性麻痺の子どもへの対応からテレワーク(在宅勤務)を志向。時間と場所の自由が利く、セールスコピーライターという仕事に出会う。商品の魅力を文章で表現し、クライアントと買った人両方に喜んでもらえる点に惹かれると同時に、営業と企画の仕事との共通点も多く、これまでの経験も活かせると考え、セールスコピーライターになる。現在は、社内の各種ライティングやコピーライティング関連講座の講師を担当。これまで800人以上にのべ3500回以上のコピーのフィードバックを実施。著書に『売れるコピーライティング単語帖』(神田昌典との共著)がある。
【著者・神田昌典からのメッセージ】
本書は、私が25年にわたり実践してきた、ネット・スマホ時代に完全対応したコピーライティング技術の集大成だ。
「焼け野原に立たされたとしても、翌日には紙とペンだけで稼ぎ始める力」を本書で届けたい。
私たちが、長いキャリアにおいて価値を提供し続けるには、読解力に加え、次の4つの力が必要だ。
「どうすれば、情報を正しく判断できるのか?」【判断力】
「どうすれば、自分ならではの価値をつくれるのか?」【思考力】
「どうすれば、その価値を、必要な相手に伝えられるのか?」【表現力】
「どうすれば、広く遠くまで届けられるのか?」【発信力】
このように判断・思考・表現・発信という相互に連動する力、すなわち自分の意志で生きる力については、不当に軽視されてきた。
本書では、この「4つの力」が身につくコピーライティング技術100を初めてお伝えする。
日本の広告事例画像40点以上、図表120点以上を掲載。
紙・スマホ・ウェブに完全対応。
書籍初公開のオリジナルツールも多数盛り込んだ。
私自身、この世界で四半世紀、25年の集大成のつもりですべてをぶち込んだ。
心して読んでほしい。そして現場でとことん活用してほしい。
必ずや今、苦しみ悩みもがいている、あなたのお役に立てるはずだ。
【PS.】下記の『【スーパーパワーアップ版】稼ぐ言葉の法則』とセットに読むと効果は倍増する。ぜひ読んでみてほしい。
【ダイヤモンド社書籍編集部からのお知らせ】
【東証プライム上場社長で現役マーケッターの木下社長が衝撃生告白】
「この本は、100万円以上の価値がある」
「この本を読めば、ABテスト100回分を節約できる。3520円はタダみたいなものだ」
「4時間かけて読むことで、クリエイティブに悩む時間を400時間削減できる」
「WEBクリエイティブをやっている人にとっては“すぐに使えるノウハウ"が満載。
正直、同業者の私の立場からすると、読者のスキルが“すぐ"に上がるので競合が増え、あまり売れてほしくない(笑)」
「誤解してはいけないのは、“いい文章を書く技術"の本ではなく“ネットで最も成果を上げるためのコピーライティング"に特化している内容なのだ。ここを間違えてはいけない。ちまたにあるコピーライティング本とは根本から違うのだ」
ご購入はこちらから!→[Amazon.co.jp][紀伊國屋書店BookWeb][楽天ブックス]
『コピーライティング技術大全──百年売れ続ける言葉の原則』おもな目次
★はじめに(神田昌典):生きる力の源泉となる、すべての社会人のための国語力
★【解説付】おもなコピーライティング用語105
★本書で扱うコピーライティング技術100
★第1章:コピーライティングで売上が上がる理由
★第2章:インパクトのある見出しをつくる8要素「BTRNUTSS(バターナッツ)」
★第3章:LP・セールスレターは組み立てるもの
★第4章:刺さるコピーの正体はPMM(Product Market Matching)
★第5章:人を動かす文章の構造「PASONA(パソナ)」がウェブ時代に深化した「PASBECONA(パスビーコーナ)」
★第6章:PMMを見出す「PMMサーチシート」
★第7章:成約率を高める32のライティング技術
★第8章:インターネットで活用するコピーライティング技術
★第9章:神田昌典コピーライティング至言29
 Photo: Adobe Stock
Photo: Adobe Stock